GetUnitDirectionとは??
最近「GetUnitDirection」というノードを初めて見たので
軽く触ってみて、なんとなくこのノードがどういうのか分かりました。
「GetUnitDirection」ノードは・・・

”キャラの向き関係なく”
”ワールド座標で”、Fromの位置に対して、Toがどの位置にいるのかを
「‐1~1」の値で返してくれます。
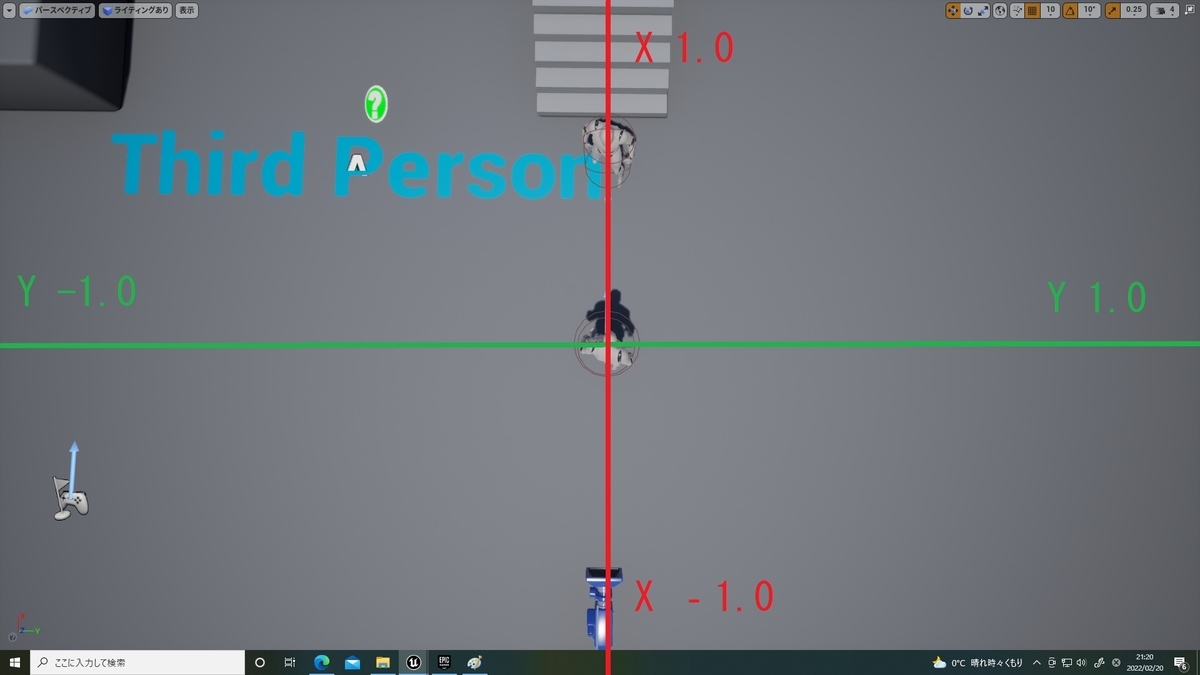
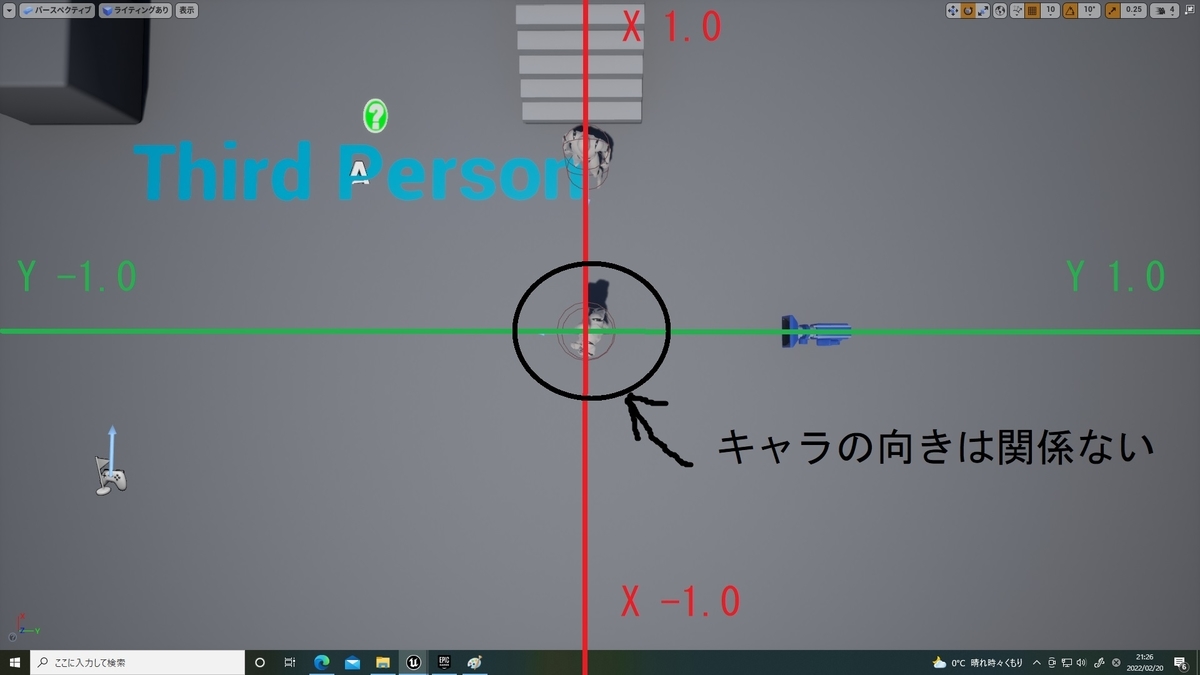
イメージとしては以下のような感じです。

例えば・・・
プレイヤーの位置に対して、AIキャラがどの位置にいるのか
というのを、この「GetUnitDirection」ノードで調べるとしたら
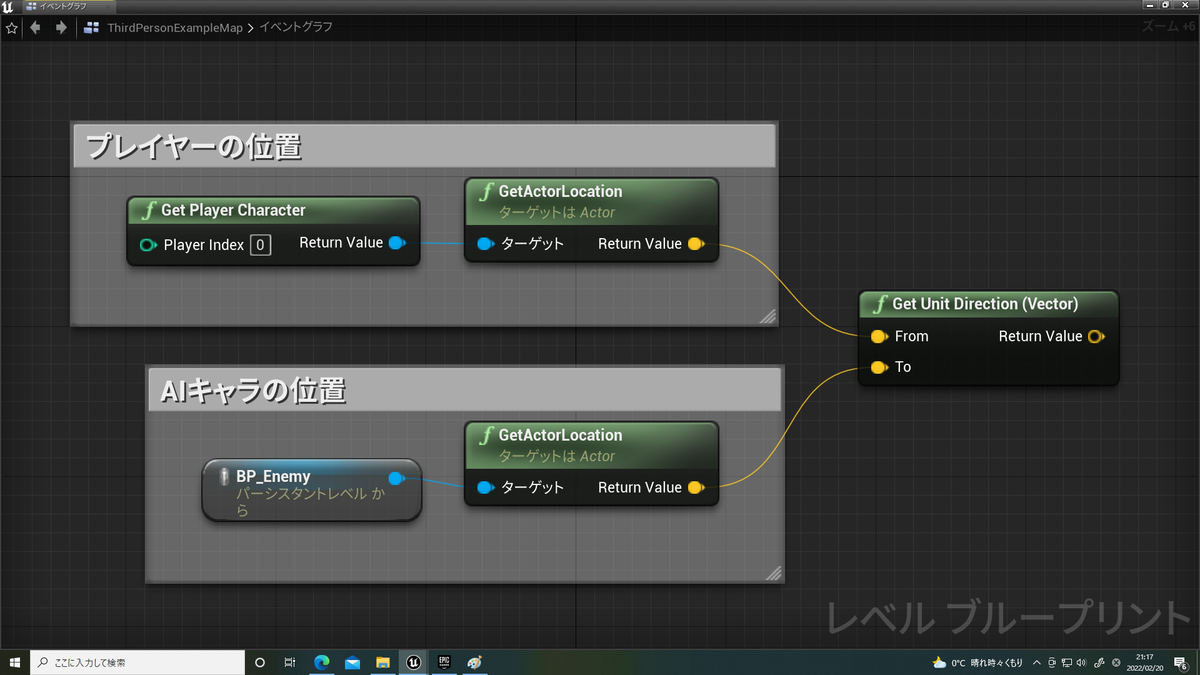
以下のようにします。
(以下の画像は、レベルBPを使用しています。)

これでプレイしてみて
以下のよう状態なら
「GetUnitDirection」のReturnValueは「X 1.0 Y 0.0 Z 0.0」を返します。

逆に真後ろにいれば「X -1.0 Y 0.0 Z 0.0」になります。
あくまでも”ワールド座標の値”ですので
キャラの真後ろにいるから「X -1.0 Y 0.0 Z 0.0」というわけではありません。
つまり、キャラの向きは関係ありません。
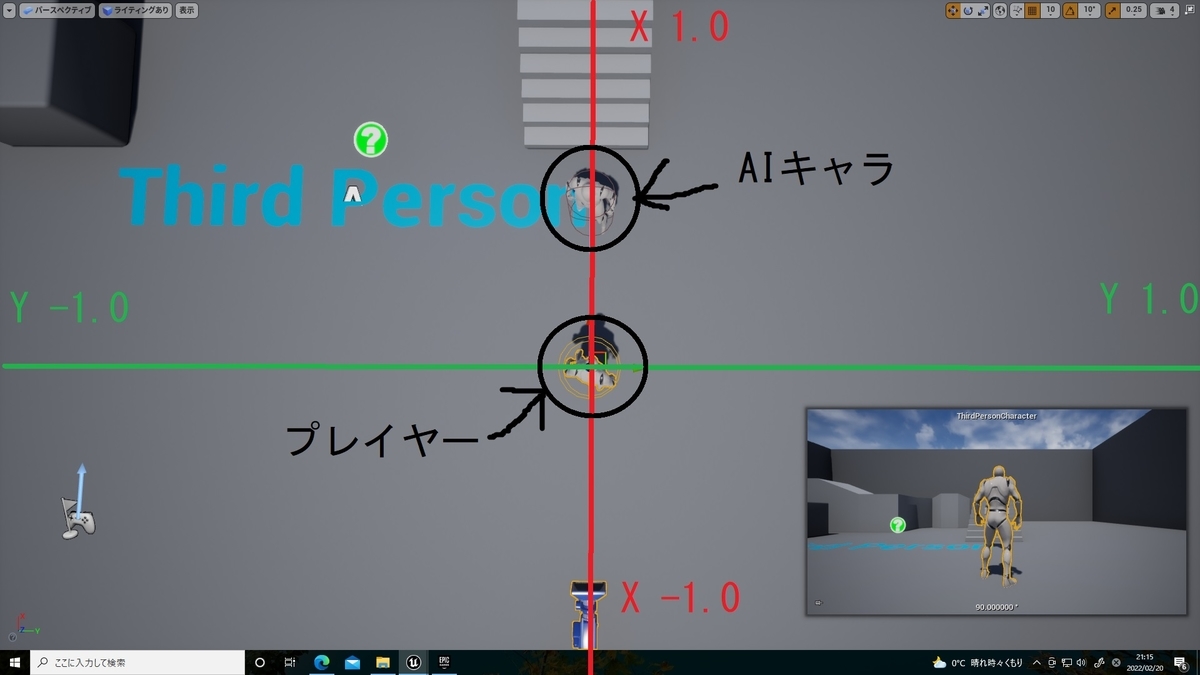
以下のように、プレイヤーから見て右側にAIキャラがいたとしても
返される値は「X 1.0 Y 0.0 Z 0.0」になります。

ワールド座標での値が返されるので
「プレイヤーから見て右側にAIキャラがいるから
返される値は『X 0.0 Y 1.0 Z 0.0』だ!」
ということにはなりません。
何も言いますが、返される値は
”ワールド座標の値”です。相対座標ではありません。
今回はこんだけです。
それではまた!^^ノシ
体力ゲージが何層にも重なっているタイプのHPの作成と処理方法(サンプルプロジェクトあり)
龍が如く、ジャッジアイズシリーズ、デビルメイクライ2のように・・・
体力ゲージが何層も重なってるタイプの体力ゲージの作成と処理を紹介します。
↓サンプルプロジェクト(バージョンは4.27です)
UE4 プロジェクト - OneDrive (live.com)
サンプルプロジェクトを開いたら、とりあえずプレイしてみましょう。
左クリックで、射撃攻撃ができます。
マップの真ん中あたりに、敵(マネキン)が立ってるので
照準をしっかり合わせて、攻撃してみましょう。

すると、画面下にある体力ゲージが減ります。
処理としては
「BP_Enemy」という敵キャラのBP内で
体力ゲージを表示しています。

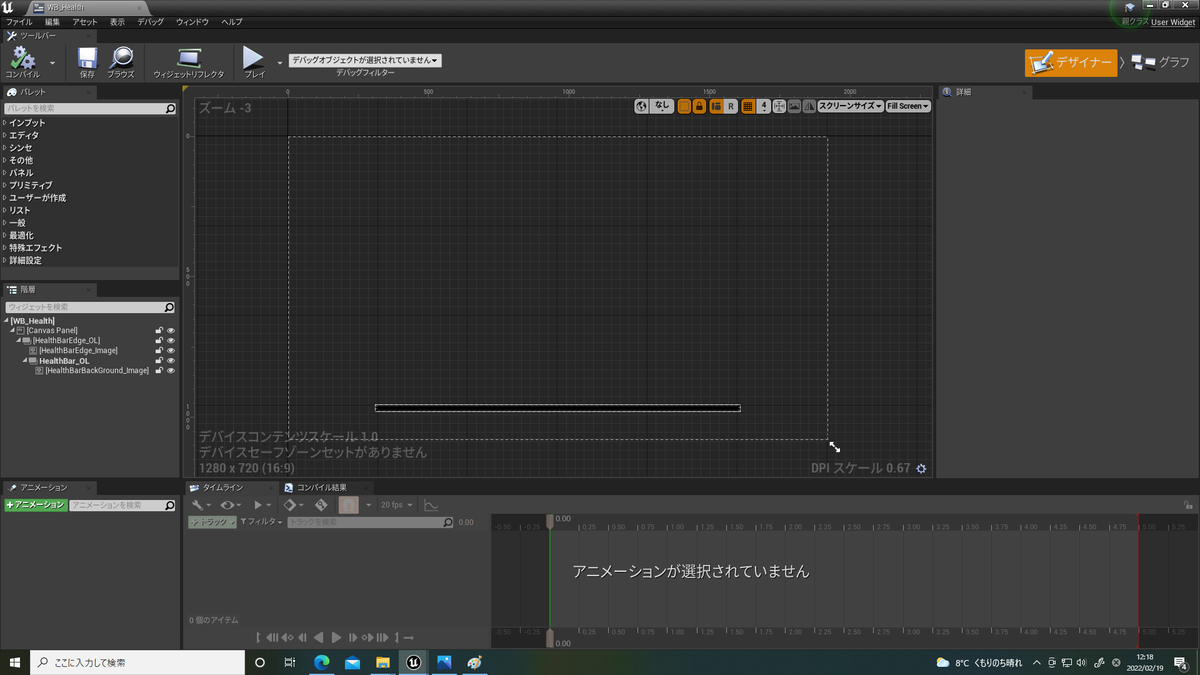
体力ゲージは「WB_HealthBar」です。

「WB_Health」で、体力ゲージウィジェット「WB_HealthBar」を
何層にも重ねています。


一応、各BPにできるだけ丁寧にわかりやすくコメントなどで説明をしてるので
おそらくそれらを見た方が早いかもしれないです。
(如何せん語彙力が足りない人間なので、所々日本語がおかしいところがあると思いますがご容赦を・・・><)
このサンプルプロジェクトが皆さんのお役に立てれば幸いです。
それではまた!^^ノシ
取得したスコアを徐々に加算して表示するスコア加算表現方法!
取得したスコアを、徐々に加算して表示する方法を紹介します!
例えば・・・
スコアを「10」獲得したら、「1」ずつ加算して最終的には「10」と表示する。
スコアを「1000」獲得したら、「100」ずつ加算して最終的には「1000」と表示する。
この表現方法だと、獲得したスコアがジャンジャン溜まっていってる感じがして
表現としてとても良いと思います。

~目次~
ウィジェット用のBPインターフェースの作成

「BPI_Widget」を開き
イベントを2つ作成します。
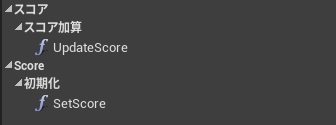
「UpdateScore」という名のイベントと
「SetScore」という名のイベントを作成します。

UpdateScore
「UpdateScore」のインプット値は、2つのInteger型。
「Score」と「GetScore」の2つです。
Score・・・スコア。
GetScore・・・取得したスコアの量。

SetScore
「SetScore」のインプット値は、Integer型。
Score・・・スコア。

スコアウィジェットの作成
スコアを表示するためのウィジェットの作成をします。
「WB_Score」と命名。

ウィジェットの構成は以下のようになっています。

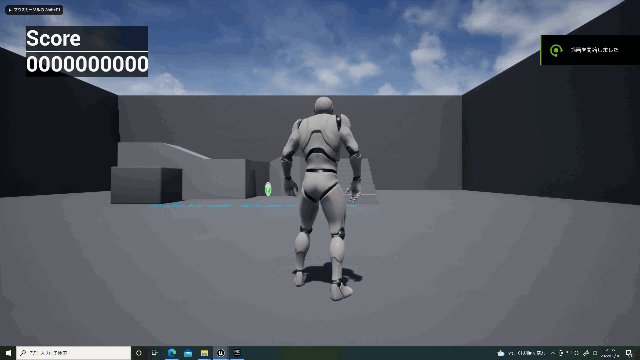
画面の左上に表示されるようにしています。

BackgroundImage
BackgroundImageは、Imageのことです。

HorizontalAlignmentとVerticalAlignmentを以下のように設定します。

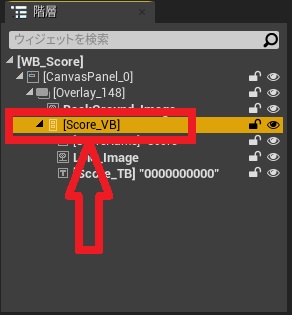
Score_VB
「Score_VB」は、VerticalBoxのことです。

HorizontalAlignmentとVerticalAlignmentは以下の通りです。

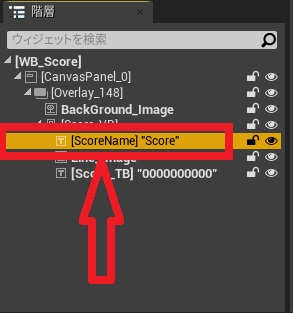
ScoreName
ScoreNameは、TextBlockのことです。

HorizontalAlignmentとVerticalAlignmentは、以下の通りです。

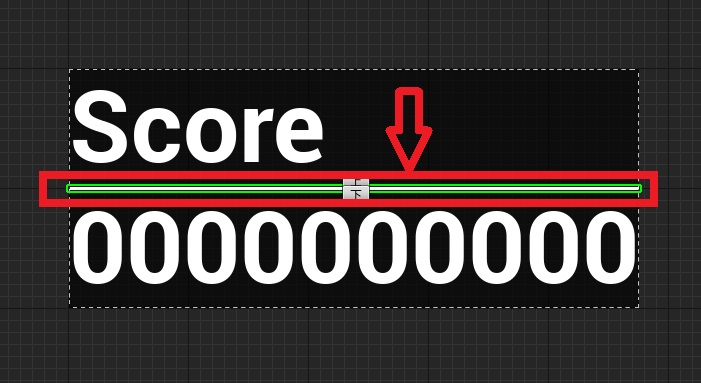
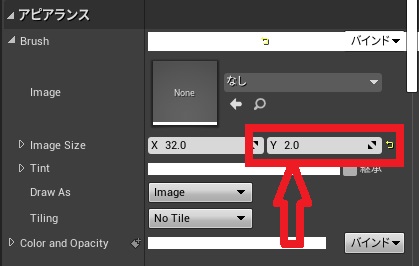
LineImage
LineImageは、Imageを使用しています。

「Score」と「0000000000」の間に配置しています。
区切り線を表現しています。

サイズは「Y」を「2」にして、細くしています。

HorizontalAlignmentとVerticalAlignmentは、以下の通りです。

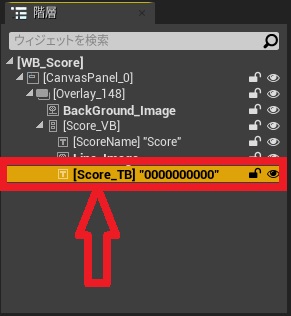
Score_TB
Score_TBは、TextBlockのことです。

HorizontalAlignmentとVerticalAlignmentは、以下の通りです。

スコア加算処理
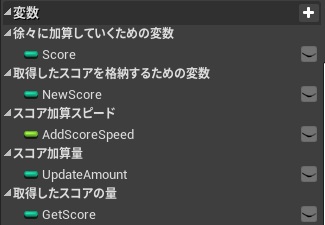
変数の作成
「AddScoreSpeed」のデフォルト値は、「0.01」になっています。
それ以外は「0」です。

イベントグラフ
ゲーム開始時、スコアの初期値を取得します。

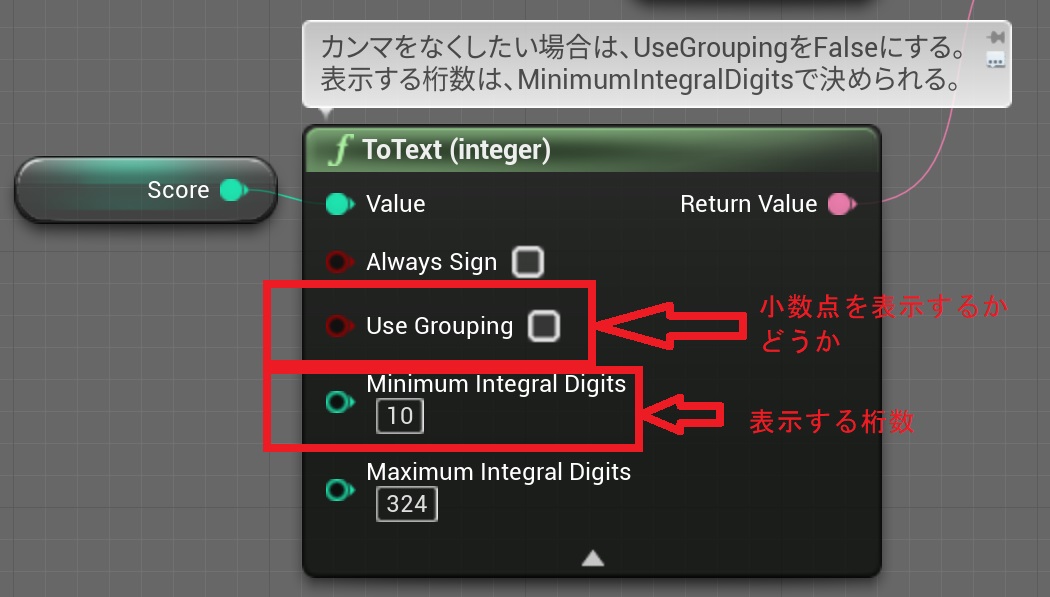
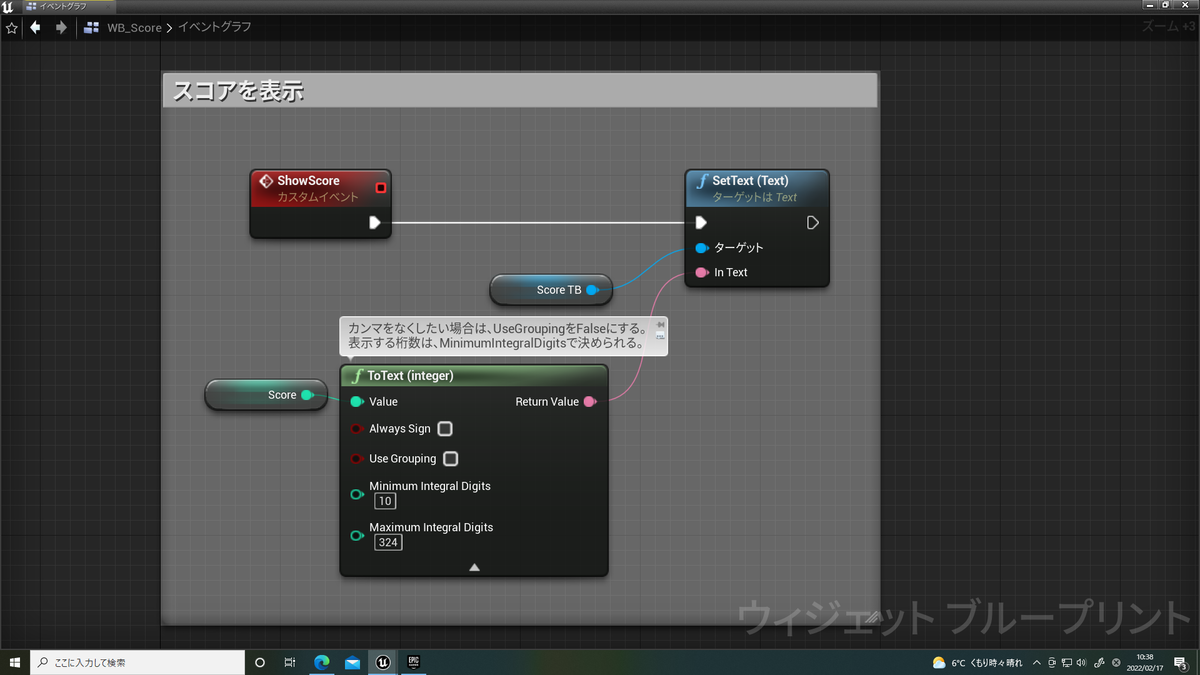
ToTextの
「UseGrouping」をFalse。
「MinimumIntegralDigits」を「10」にしています。
「UseGrouping」をFalseにすると
値が1000に達したときに表示されるカンマ(,)を非表示にすることが出来ます。
「MinimumIntegralDigits」は、値を「10」にすると
「0000000000」という感じで、10桁まで表示することが出来ます。

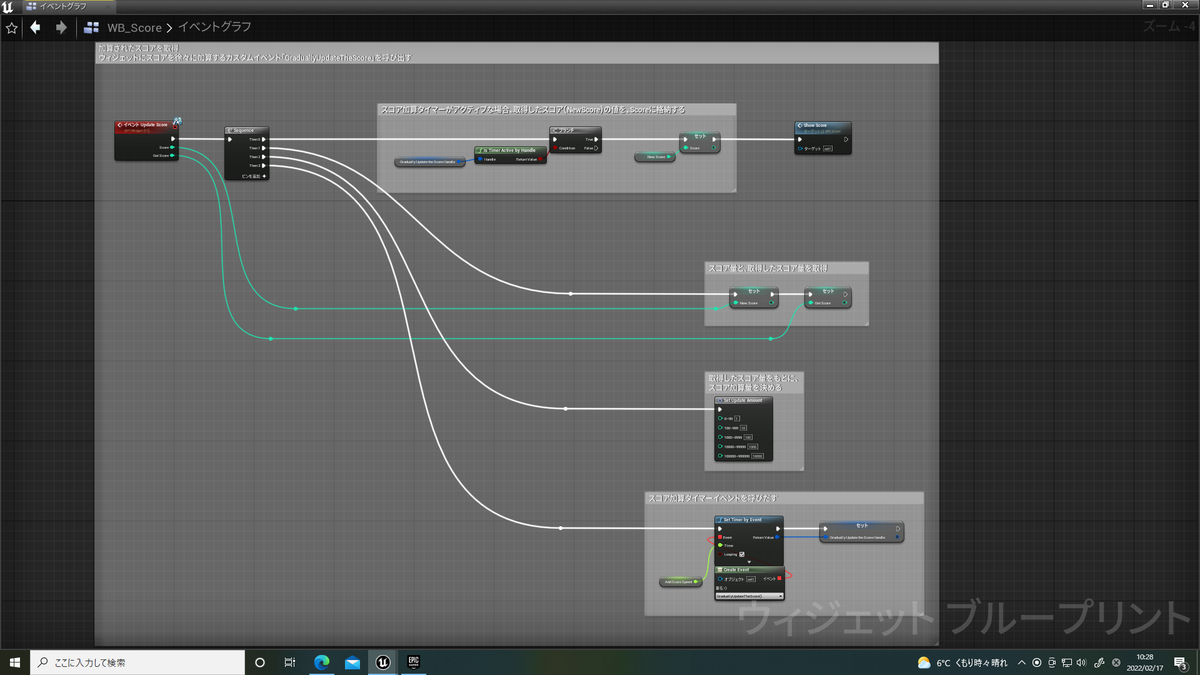
スコアを取得した時に「UpdateScore」イベントが呼び出され
処理を行っていきます。

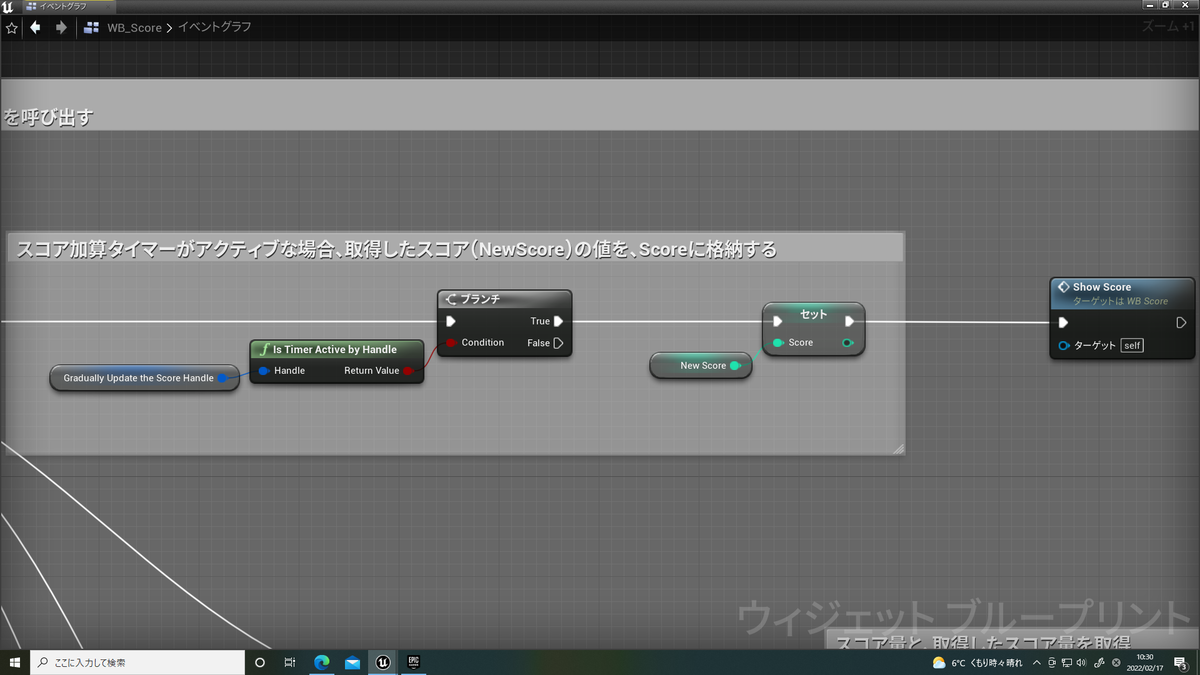
「UpdateScore」イベントが呼ばれた時に

スコア加算タイマーイベントがアクティブな場合
つまり、スコア加算処理がされている最中だった場合は
取得したスコアを、加算中のスコア(Score)に上書きし
スコアを表示するためのカスタムイベント「ShowScore」を呼び出します。

カスタムイベント「ShowScore」は、以下のようになっています。

イベント「UpdateScore」のScoreピンを、変数「NewScore」に
GetScoreピンを、変数「GetScore」に繋ぎます。

取得したスコア量に応じて、スコアの加算量を定義します。
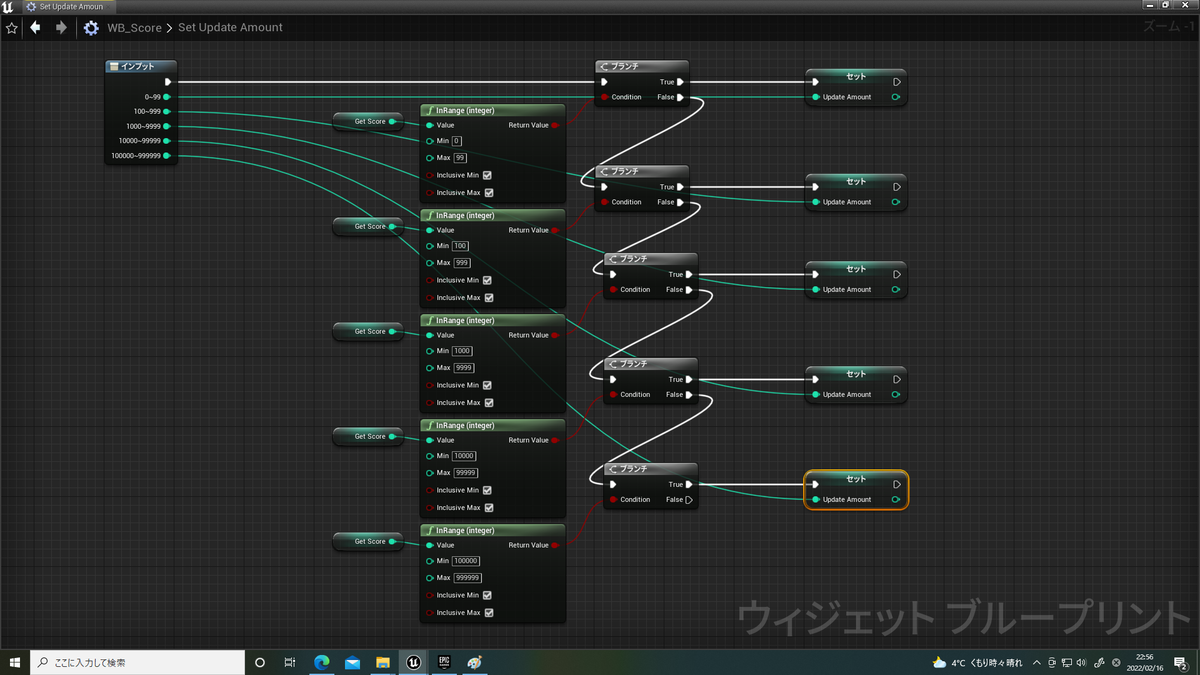
「SetUpdateAmount」は自作マクロです。

「SetUpdateAmount」マクロの中身は以下の通りです。

例えば、取得したスコア量が「100」だった場合
スコアを「10」ずつ加算する。
取得したスコア量が「1000」だった場合
スコアを「100」ずつ加算する。
というような定義をしています。
もしこの定義をしていないと
例えば、取得したスコア量が「10000」だった場合
スコアを「1」ずつ加算するとしたら、結構時間がかかってしまうと思います。
そうならないために、「SetUpdateAmount」マクロで、スコアの加算量を定義しているのです。(伝わったかな・・・??)
・
・
・
スコア加算処理であるカスタムイベント「GraduallyUpdateTheScore」を呼び出す。
指定した速度(AddScoreSpeed)で、加算処理を繰り返し呼び出します。

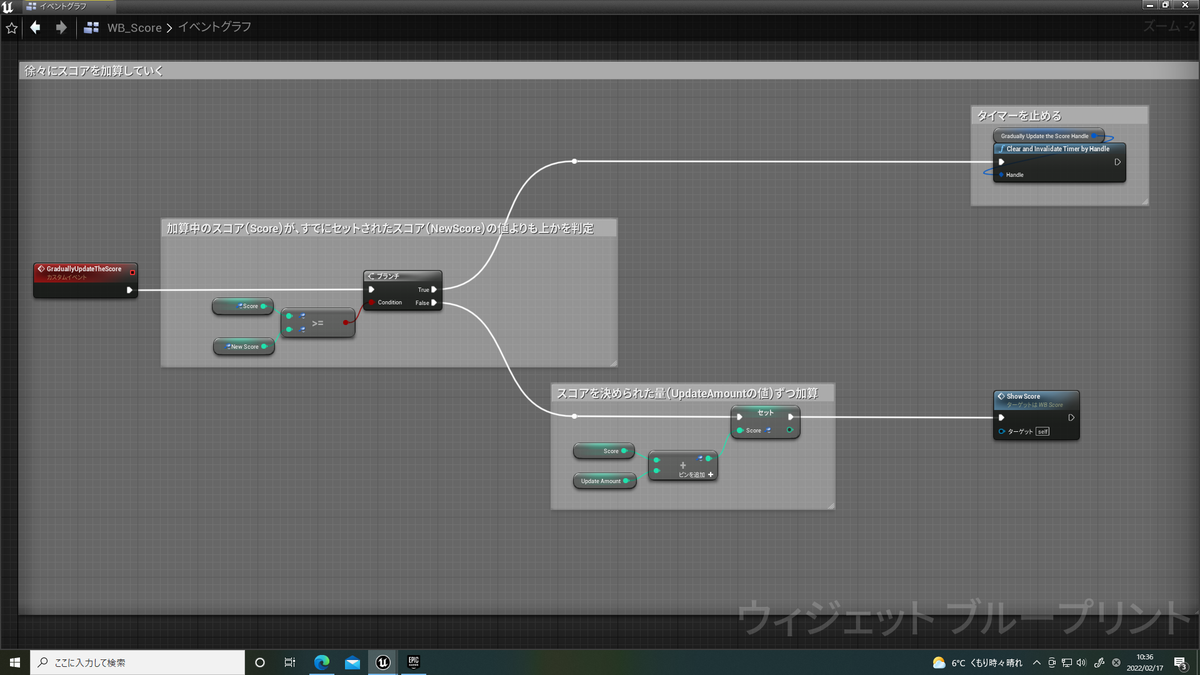
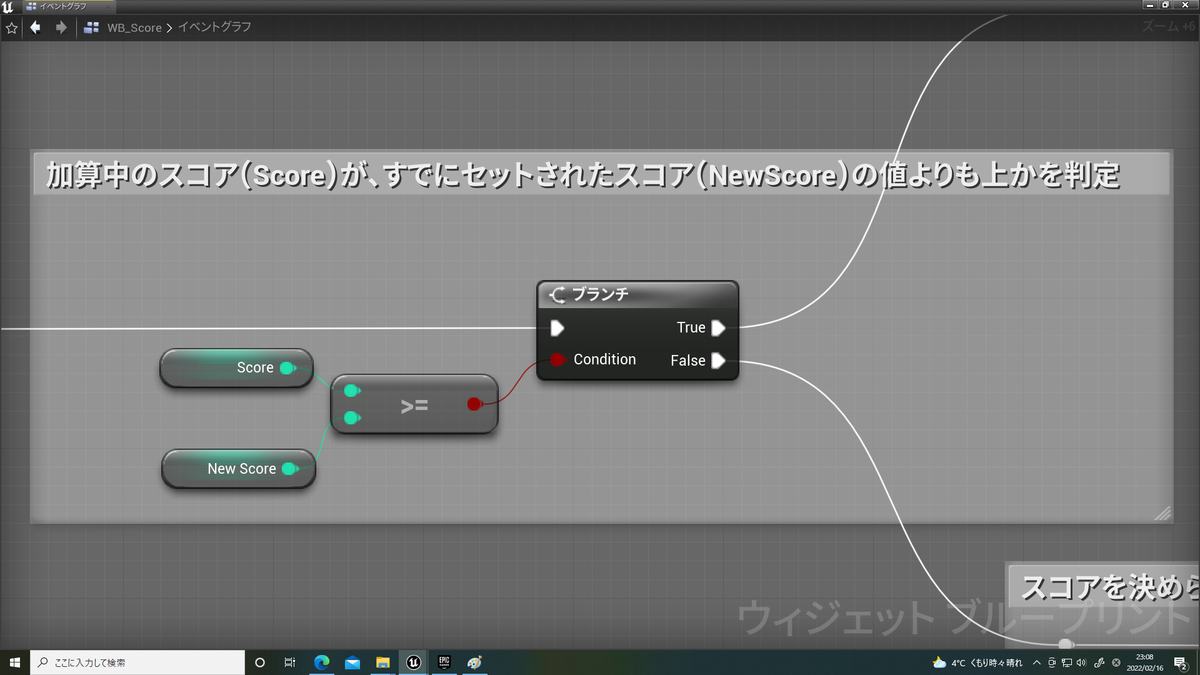
カスタムイベント「GraduallyUpdateTheScore」の処理です。

Scoreの値が、NewScoreの値と同等かあるいはそれ以上かを判定しています。

Falseにつながる処理です。
スコアを決められた量ずつ加算していきます。
そして、スコアを表示するためのカスタムイベント「ShowScore」を呼び出します。

Trueにつながる処理です。
タイマーを止めます。
スコア取得処理
変数の作成
「ThirdPersonCharacter」を開き
1つ変数を作成します。
デフォルト値は、「0」です。
イベントグラフ
ゲーム開始時、ウィジェットを表示し、スコアの初期値をウィジェットに渡す。

「1」キーが押された時、スコアを「1000」加算する。
「2」キーが押された時、スコアを「10」加算する。
加算した結果の値と、加算量をウィジェットに渡します。

テスト
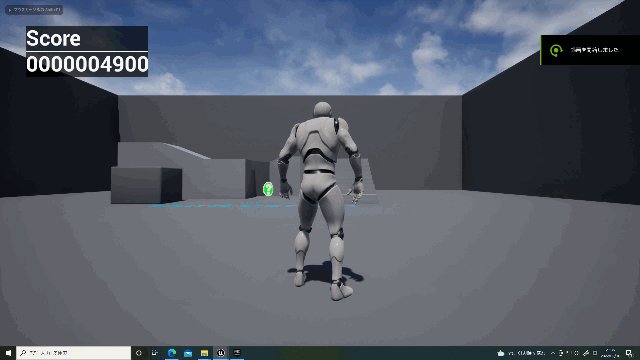
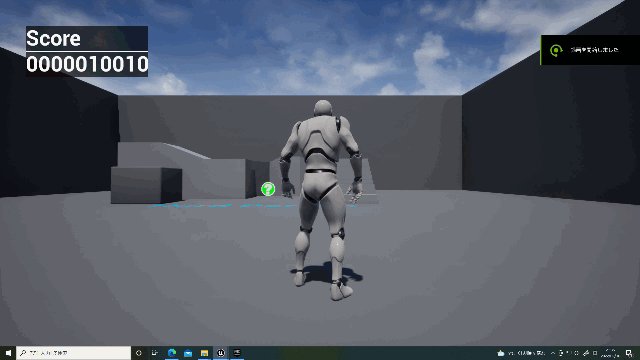
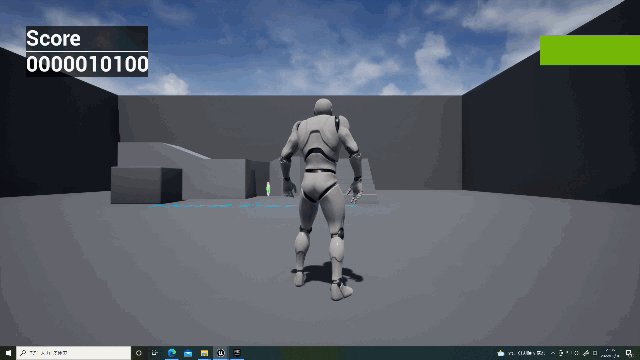
これでOKです。実際にプレイしてみましょう!
「1」キーを押したときに、スコアが「1000」まで「100」ずつ加算されて
「2」キーを押したときに、スコアが「10」まで「1」ずつ加算されていればOKです!
動画のようになっていればOKです!
それではまた!^^ノシ
体力を2層に分けて減らすタイプのダメージ表現
今回は、ダメージを受けた時に
体力を2層に分けて減らす
という、アクションゲームでよくあるダメージ表現の方法を紹介します。
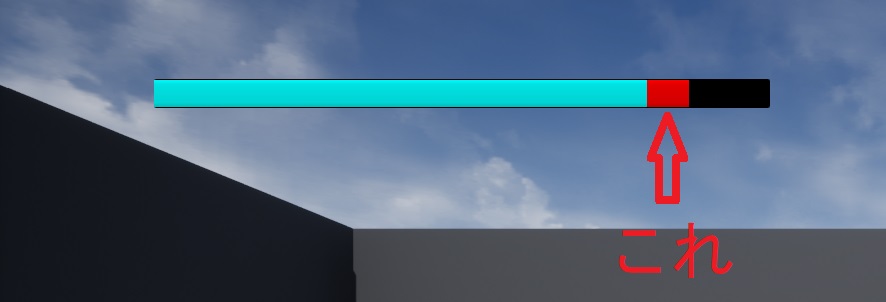
体力を2層に分けて減らす、というのは
以下の画像のような表現を指します。

体力ゲージが2層になっていてるやつですね。
青色のゲージが減って、あとから遅れて後ろの赤色のゲージが徐々に減っていくアレです。
~目次~
HPウィジェットの作成
HPを表示するためのウィジェットの作成をします。
「WB_Health」を命名。

HPゲージの作成
ウィジェットの構成はこんな感じです。
ProgressBarを2つ重ねています。
DelayHealthBarは、遅れて体力ゲージ徐々に減らす用のバー。
CurrentHealthBarは、普通に体力ゲージを減らすようのバーです。

DelayHealthBarもCurrentHealthBarも
HorizontalAlignmentとVerticalAlignmentを以下の設定にしています。

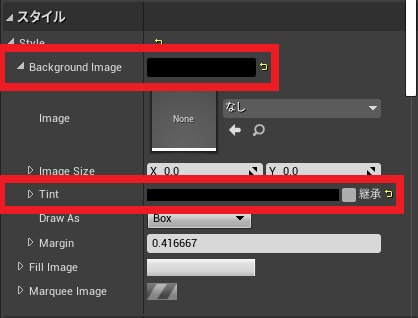
CurrentHealthBarのBackgroundImage(背景)を透明にします。
CurrentHealthBarの後ろにあるDelayHealthBarを見えるようにするためです。

A(Alpha)の値を「0」にすれば、透明になります。

DelayHealthBarの背景色は何色でもいいですが
とりあえずこの記事内では、黒にします。

位置は以下の通り。
画面の左上に来るようにしています。

ウィジェット用のBPインターフェースの作成
ウィジェット用のBPインターフェースを作成します。

「BPI_Widget」を開き
イベントを3つ作成します。
「SetHealth」イベント
インプット値は、Float型。
体力値を取得するためのイベント。

「SetMaxHealth」イベント。
インプット値は、Float型。
最大体力値を取得するためのイベント。

「UpdateHealth」イベント。
インプット値は、Float型。
体力を減らすときに呼ばれるイベント。

体力減少処理の作成
変数の作成
「WB_Health」を開き
変数の作成をします。
DelayHealthUpdateSpeedのデフォルト値は、「5」になっています。

イベントグラフの作成
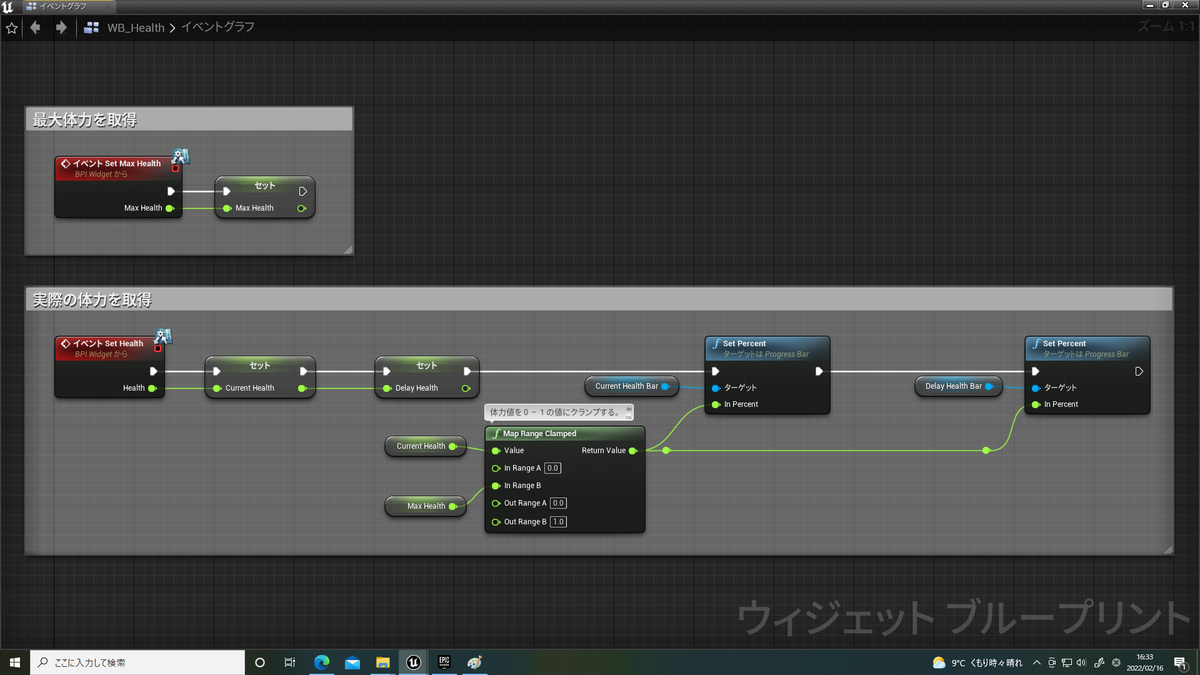
以下の処理を組みます。
ゲーム開始時、プレイヤーの最大体力値と実際の体力値を取得します。
取得した体力値を、ProgressBarに反映します。

体力を減らすダメージ処理です。
ダメージを受けて減った体力値を取得し、ProgressBarに反映させます。
その後、カスタムイベント「UpdateDelayHealth」をタイマーで繰り返し呼び出します。

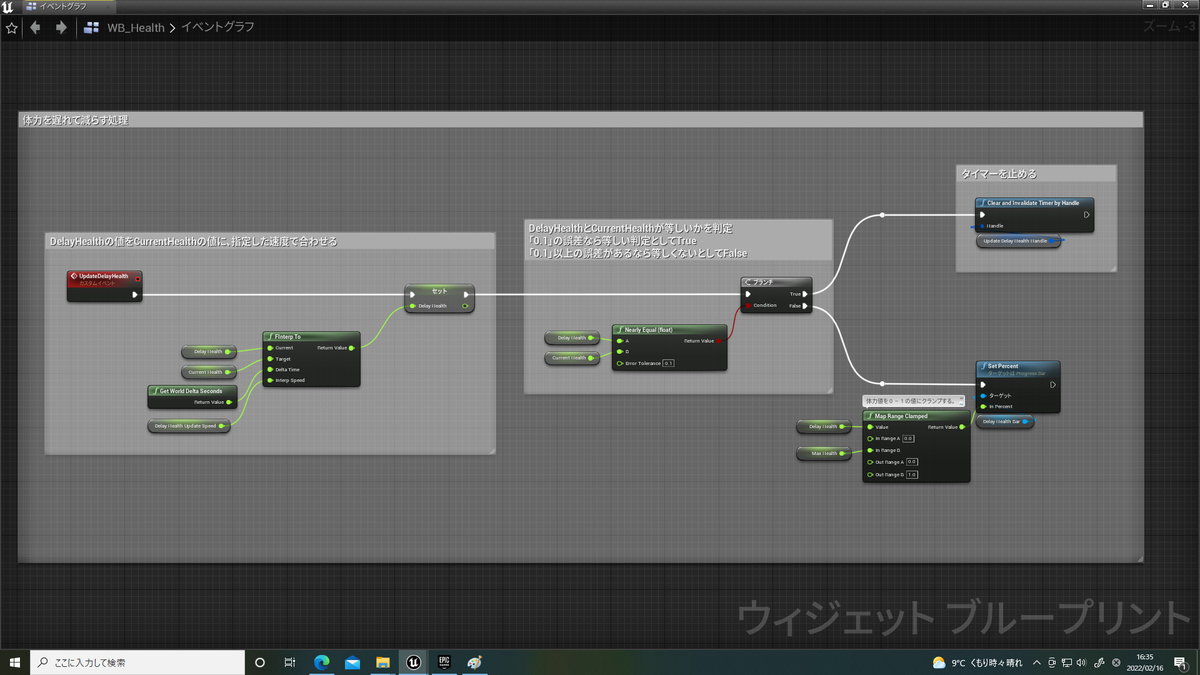
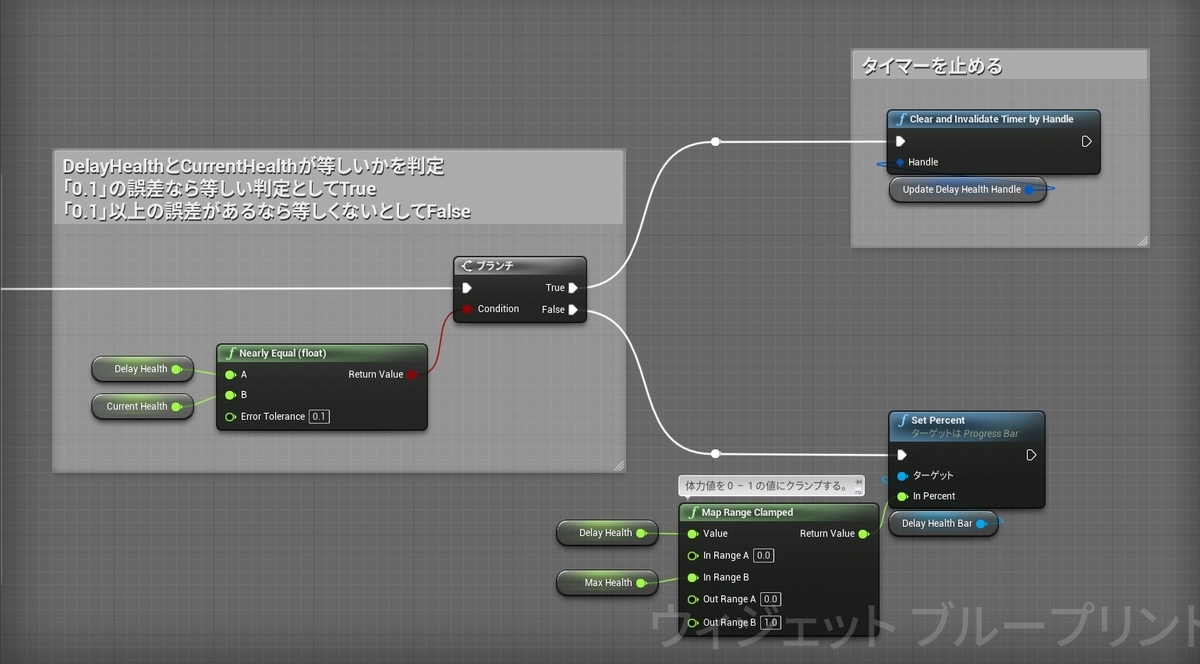
カスタムイベント「UpdateDelayHealth」の処理です。
体力を遅れて徐々に減らす処理になります。

FInterpToノードで、DelayHealthの値をCurrentHealthの値に、指定した速度で近づける処理をしています。
指定した速度というのは、変数「DelayHealthUpdateSpeed」のことです。
この値が大きければ大きいほど、体力を減らす速度が速くなります。

DelayHealthとCurrentHealthの値が、等しくなったらタイマーを止めます。

ダメージ処理
変数の作成
「Health」が実際の体力値。
「MaxHealth」が最大体力値となります。
どっちもデフォルト値は、「1000」になっています。
![]()
ウィジェットの表示
「ThirdPersonCharacter」を開き
イベントグラフに以下の処理を組みます。
ゲーム開始時、ウィジェットを表示し、最大体力値と実際の体力値を「WB_Health」に渡しています。

体力減少処理
「Q」キーが押されたら、現在の体力(CurrentHealth)から、「200」引くようにしています。
引かれた値を、「WB_Health」に渡しています。

テスト
では実際にプレイしてみましょう。
「Q」キーを押して、以下の動画のように体力が減っていればOKです!
なかなかいいですね!
それではまた!^^ノシ
スプラインに沿ってメッシュを配置する方法

スプラインに沿ったメッシュの配置方法の解説をします。
このやり方は、UE4の機能別サンプルのやつを参考にしています。
~目次~
アクターの作成
「BP_Spline」と命名。

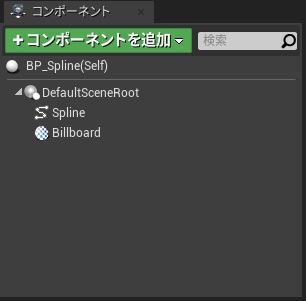
コンポーネントの追加

SplineコンポーネントとBillboardコンポーネントを追加しています。
Billboardを追加した理由としては
この「BP_Spline」アクターを、レベル上でクリックして選択しやすくするためです。
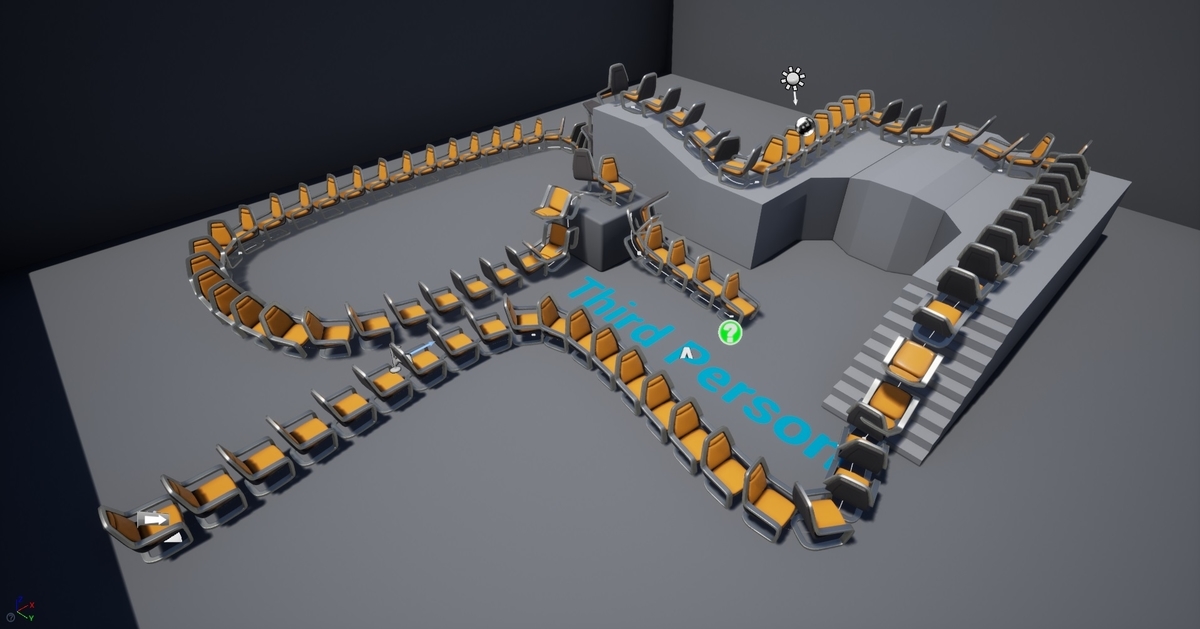
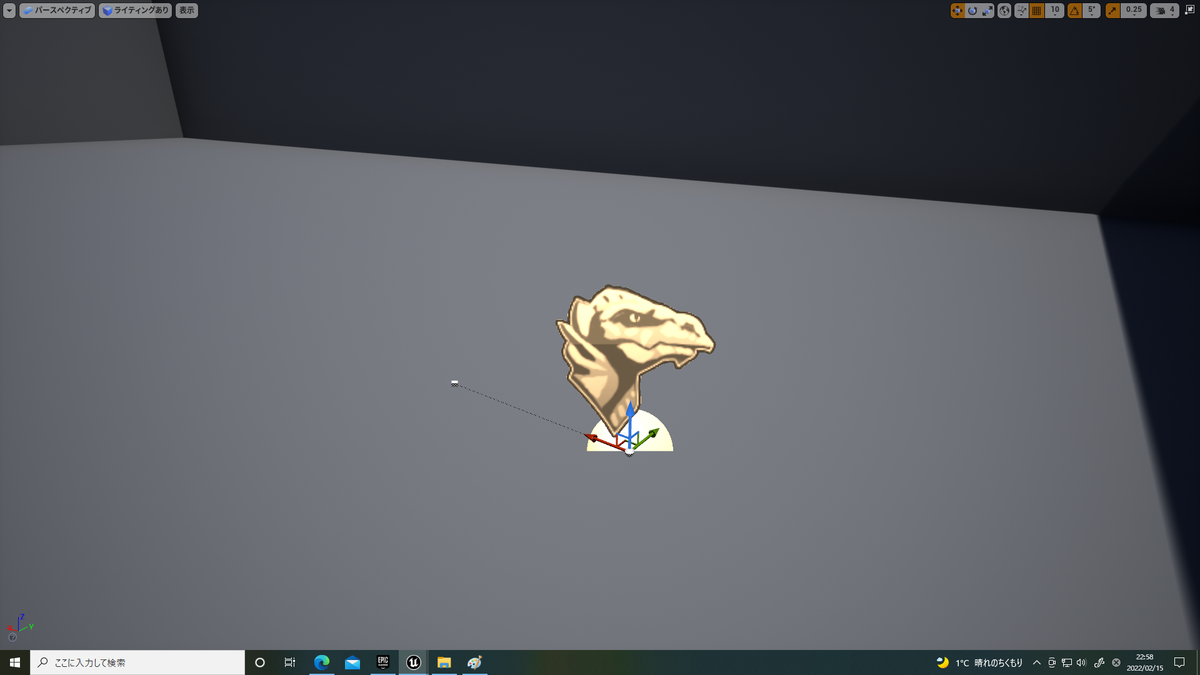
レベルに配置します。
こんな感じになってればOKです。

変数
変数を用意します。

NumberOfMeshs・・・スプライン上に配置するメッシュの数
OrientToSpline・・・配置したメッシュの向きをスプラインの向きと一致させるかどうか
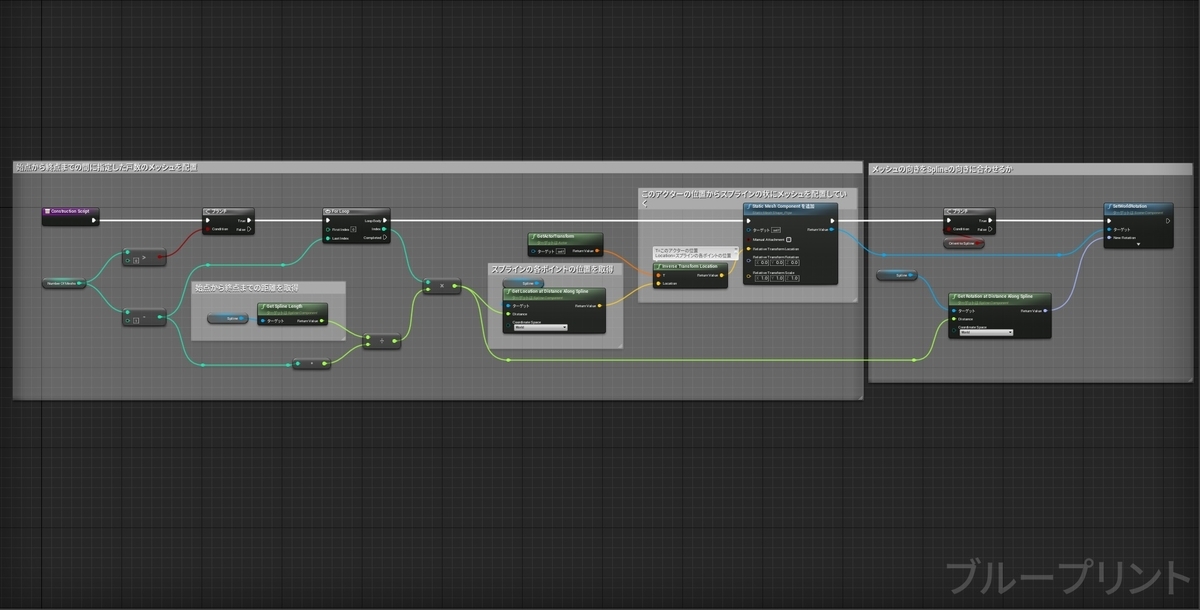
ConstructionScriptの処理
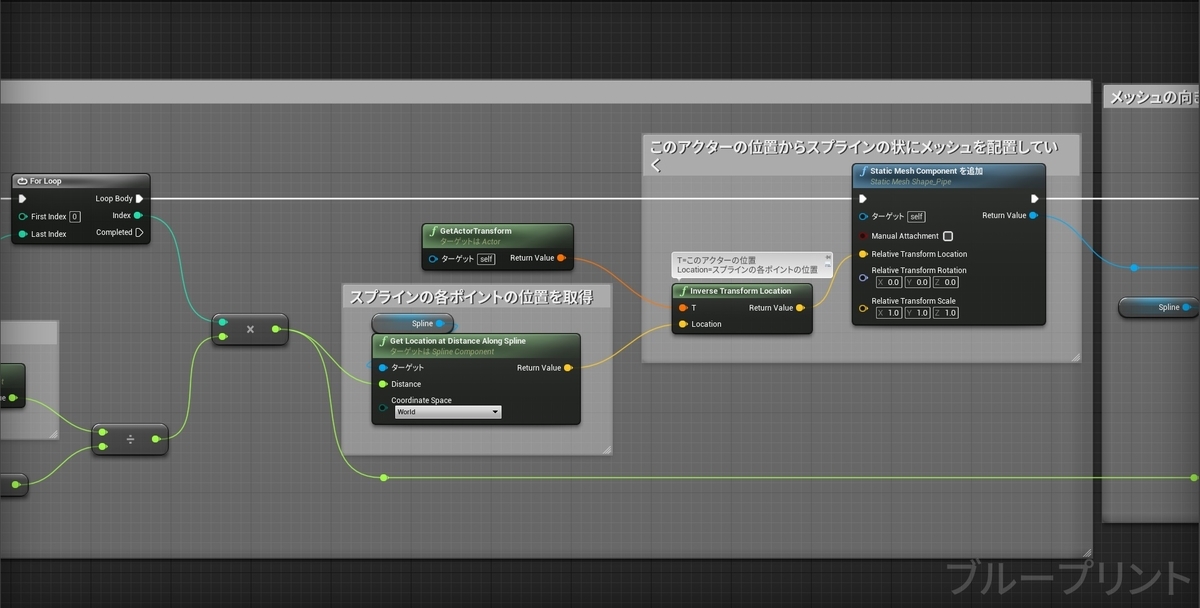
ConstructionScriptに処理を組んでいきます。

NumberOfMeshsの値が「0」以上なら、処理を実行。
Trueの先にある処理が実行されます。
NumberOfMeshsの値が「0」以上でない。
つまり、「0」な場合はメッシュを1個も配置しないということで
処理は実行されません。
TrueではなくFalseに実行が流れそこで終了という感じです。
Splineの始点と終点までの長さを
NumberOfMeshsの値から「1」引いた値で割ります。
そして、割った結果の値を、ForLoopのIndexの値と掛け合わせます。

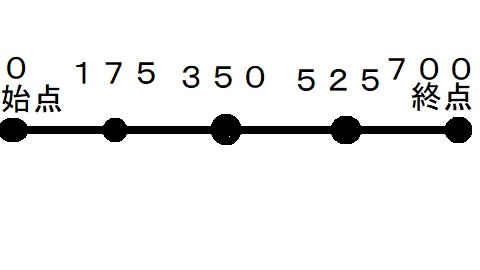
これで、スプラインの始点から終点までの間に指定した数のメッシュを均等に配置するための距離を算出するわけです。
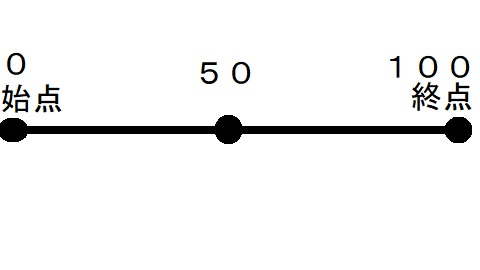
(例)
0から100までの距離の間に3個メッシュを置くのなら
0の位置に1個目
0から50の距離に2個目
50から100の距離に3個目
といった感じになります。

0から700までの距離の間に5個メッシュを置くのなら
0の位置に1個目
0から175の距離に2個目
175から350の距離に3個目
350から525の距離に4個目
525から700の距離に5個目
といった感じになります。

SplineのGetLocationAtDistanceAlongSplineノードでスプラインの各ポイントの位置を
ワールド座標で取得します。
AddStaticMeshコンポーネントノードでメッシュを追加し
スプライン上の各ポイントに追加したメッシュが配置されるようにしています。

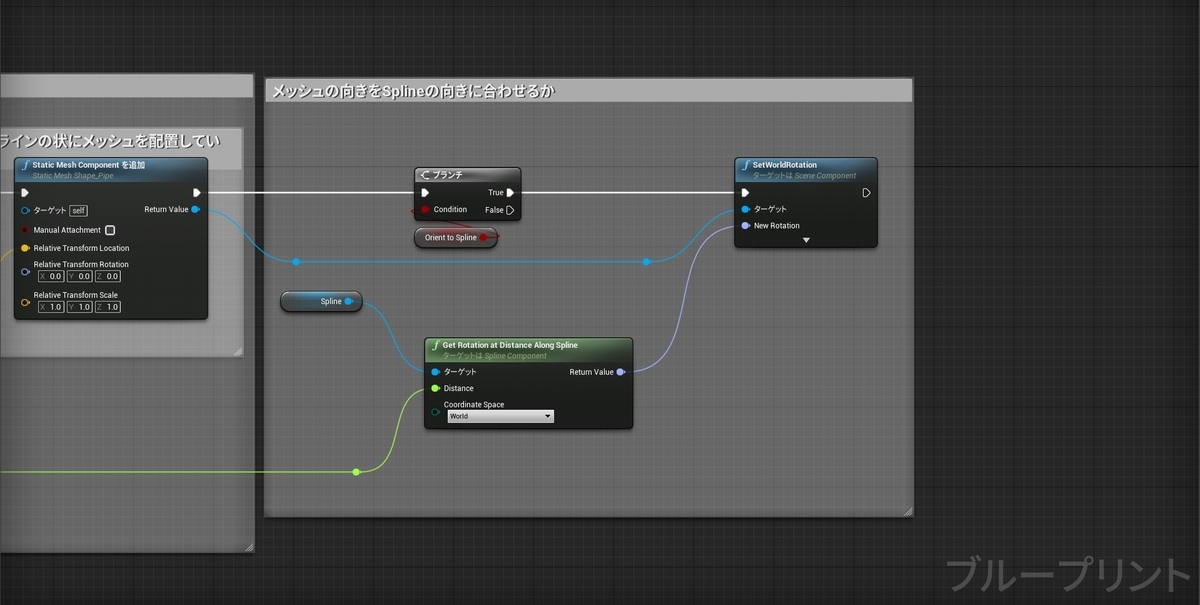
変数OrientToSplineがTrueの場合
追加したメッシュを、SetWorldRotationでスプラインの向きに合わせるようにします。

これで処理の記述は完了です。
スプライン上に配置するメッシュの選択
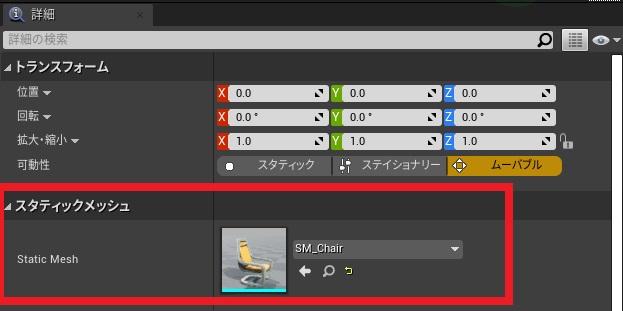
AddStaticMeshコンポーネントノードを選択し

詳細パネルで、配置したいメッシュを選択します。
この記事では、椅子にしています。

これで、レベル上に配置した「BP_Spline」を選択して
スプライン上にメッシュを配置していきましょう。
テスト
なかなか面白いことが出来ますよね!
それではまた!^^ノシ
EQS~Points:Cone~
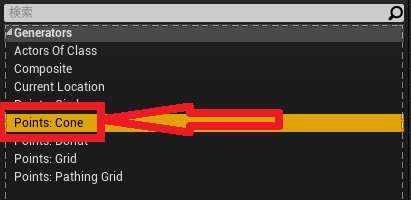
Points:Cone


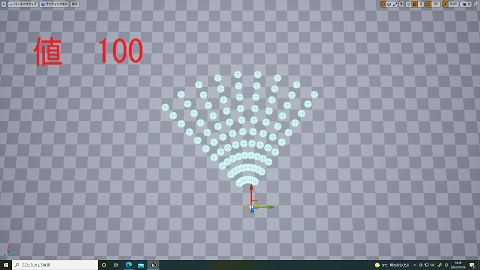
アイテムをコーン上に配置します。

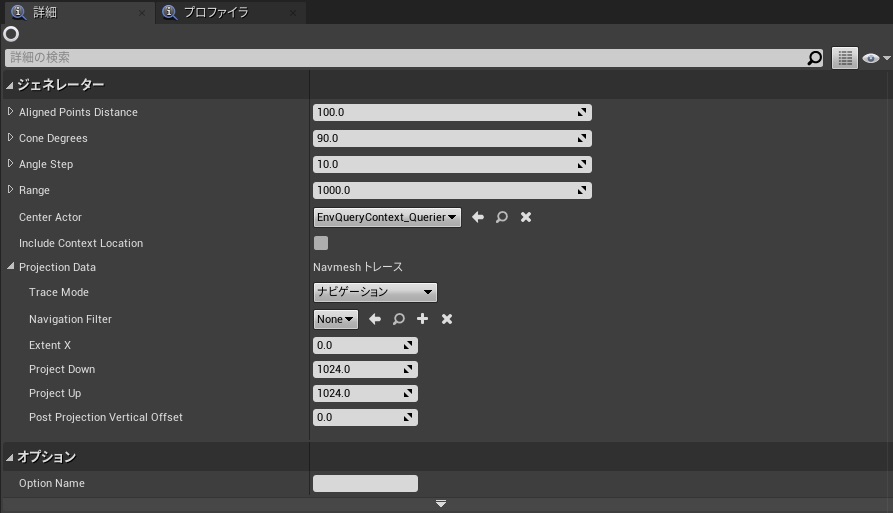
Points:Coneの詳細パネルの項目の解説をします。
(分からず説明を飛ばしてる部分もありますがご容赦を・・・)

~目次~
- AlignedPointsDistance
- ConeDegress
- AngleStep
- Range
- CenterActor
- ProjectDown
- ProjectUp
- PostProjectionVerticalOffset
AlignedPointsDistance
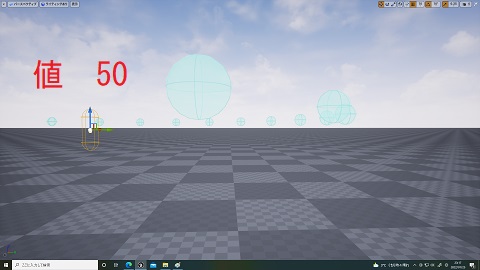
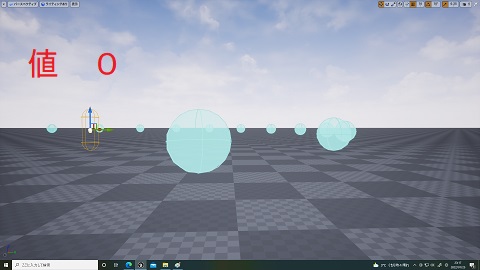
アイテムとアイテムの間の距離。
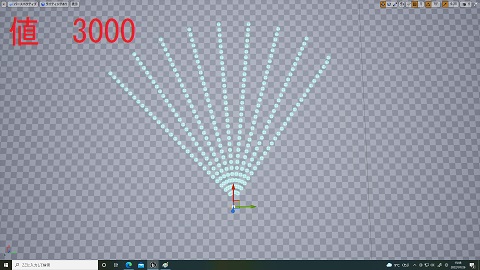
値が大きいほど、距離が広く
値が小さいほど、距離が縮む。


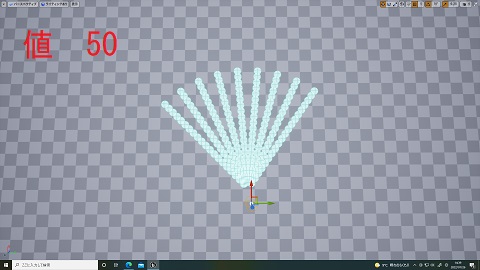
ConeDegress
コーンの最大角度。
値が大きいほど、コーンの角度が大きく
値が小さいほど、コーンの角度が小さくなる。


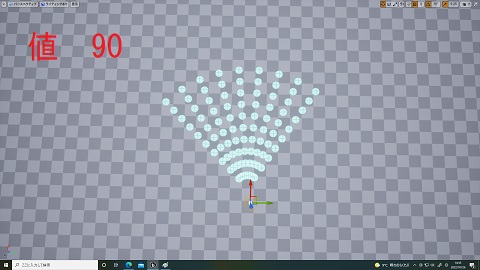
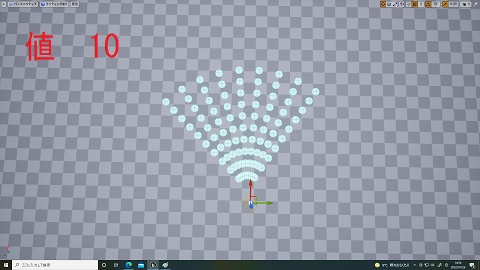
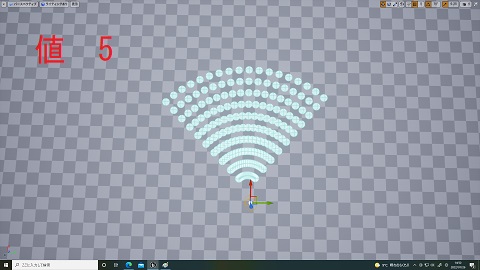
AngleStep
アイテムとアイテム間の角度の大きさ。
値が大きいほど、アイテムとアイテム間の角度が広く
値が小さいほど、アイテムとアイテム間の角度が狭くなる。


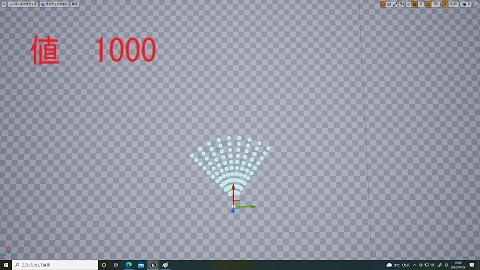
Range
アイテムの生成距離。
値が大きいほど、距離が大きく
値が小さいほど、距離が小さくなる。


CenterActor
以下の記事の「CircleCenter」と同じようなもの。
アイテムの生成位置。
EQS~PointsCircleの紹介と解説~ - UE4ゲーム製作事例備忘録ブログ! (hatenablog.com)
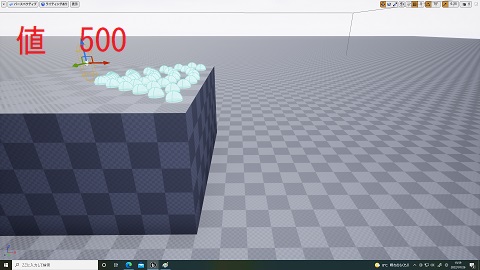
ProjectDown
アイテムの下方向への生成距離。
値が大きいほど、低い位置まで生成される。


ProjectUp
アイテムの上方向への生成距離。
値が大きいほど、高い位置まで生成される。


PostProjectionVerticalOffset
以下の記事の「CircleCenterZOffset」と同じ。
EQS~PointsCircleの紹介と解説~ - UE4ゲーム製作事例備忘録ブログ! (hatenablog.com)
アイテムの高さ。
とりあえず分かるのはこれぐらいです。
それではまた^^ノシ
EQS~PointsCircleの紹介と解説~
EQS・・・EnviromentQuerySystem(環境クエリシステム)の略。
EQSとは??に関しては、以下のサイトをご覧ください。
【UE4 EQS】EQSってどういうもの?|manuo|note
EQSにはジェネレーターというものが存在します。
ジェネレーターは、アイテムの置き方を決めるもの。
円状に置いたり格子状に置いたりと・・・
いろいろな配置方法が用意されてます。
今回は、Points:Circleというジェネレーターの紹介をします。
~目次~
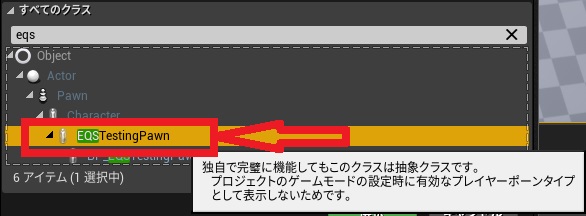
EQSTestingPawnの作成
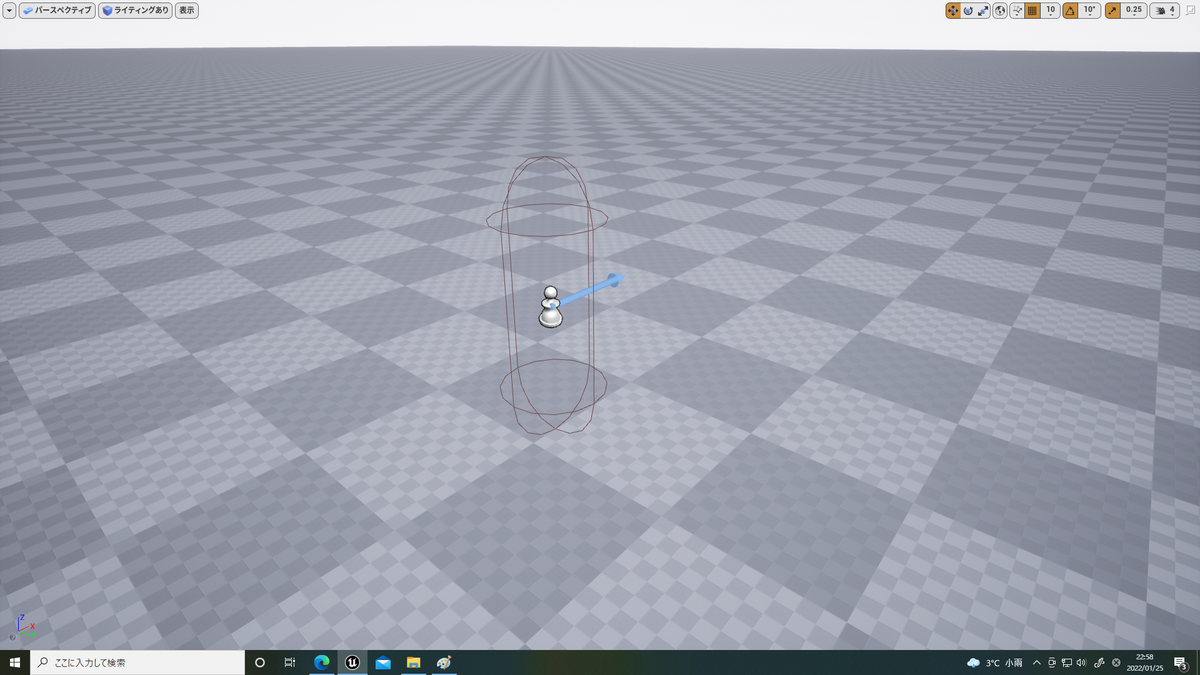
EQSがどのように機能するかテストするためのポーンです。

「BP_EQSTesingPawn」と命名しました。

レベル上に配置して完了です。

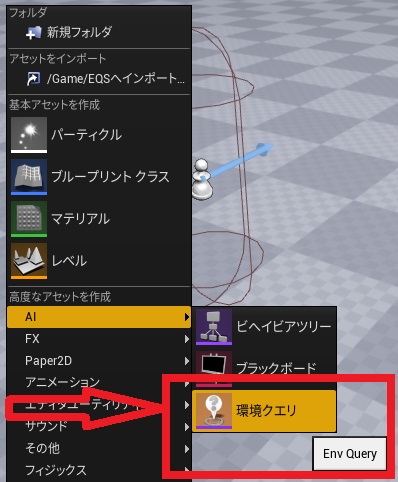
EQSの作成

「EQS_PointsCircle」と命名。

Points:Circleの作成
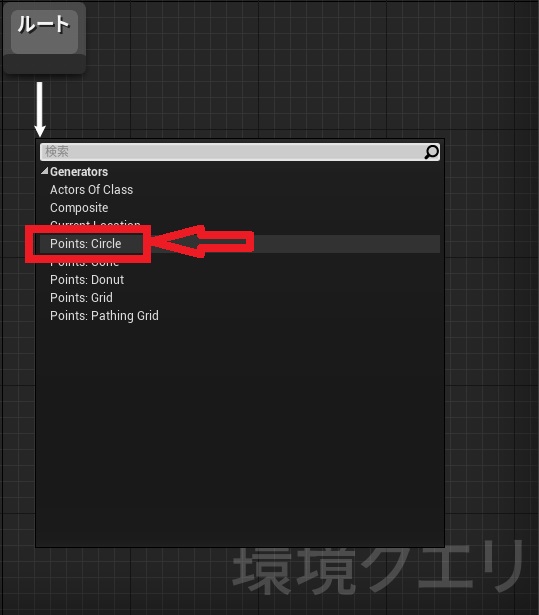
「EQS_PointCircle」を開きます。
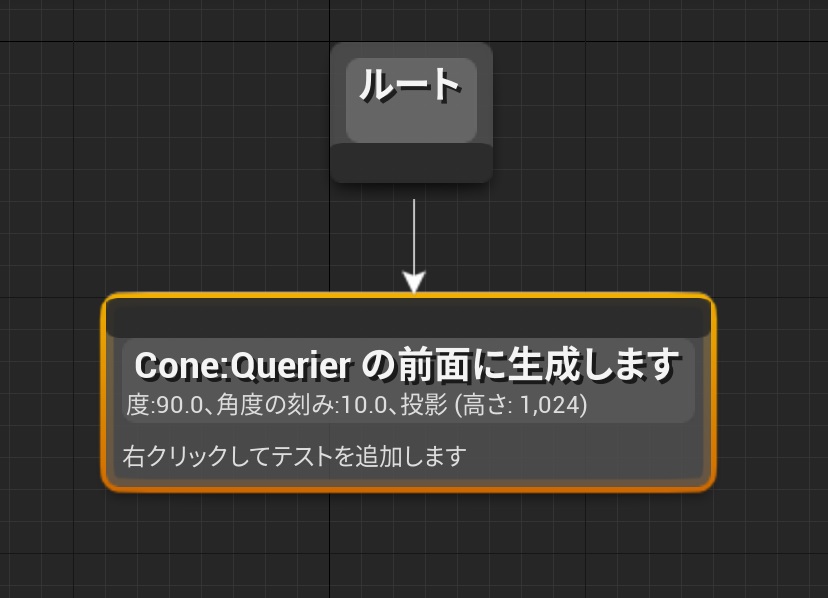
ルートからピンを引っ張り
Points:Circleを選択。

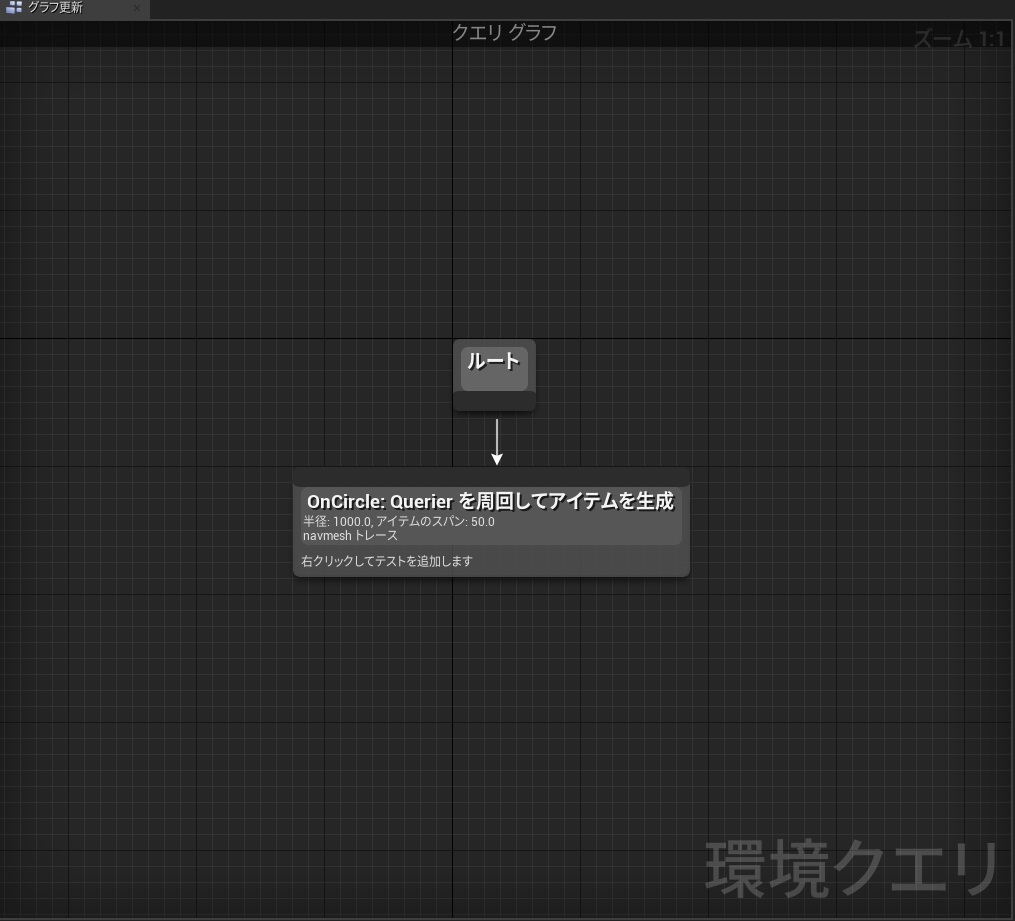
Points:Circleは、周囲にサークル状(円状)にアイテムを生成するジェネレーターです。

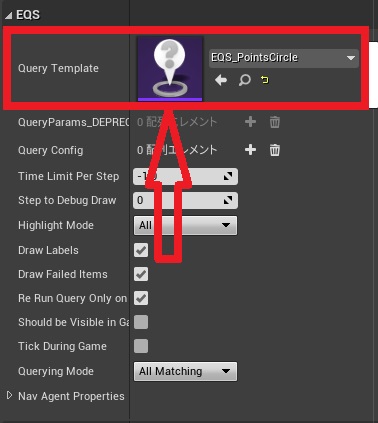
レベル上に配置した「BP_EQSTesingPawn」を選択し
詳細パネルのQueryTemplateに、「EQS_PointCircle」を割り当てます。

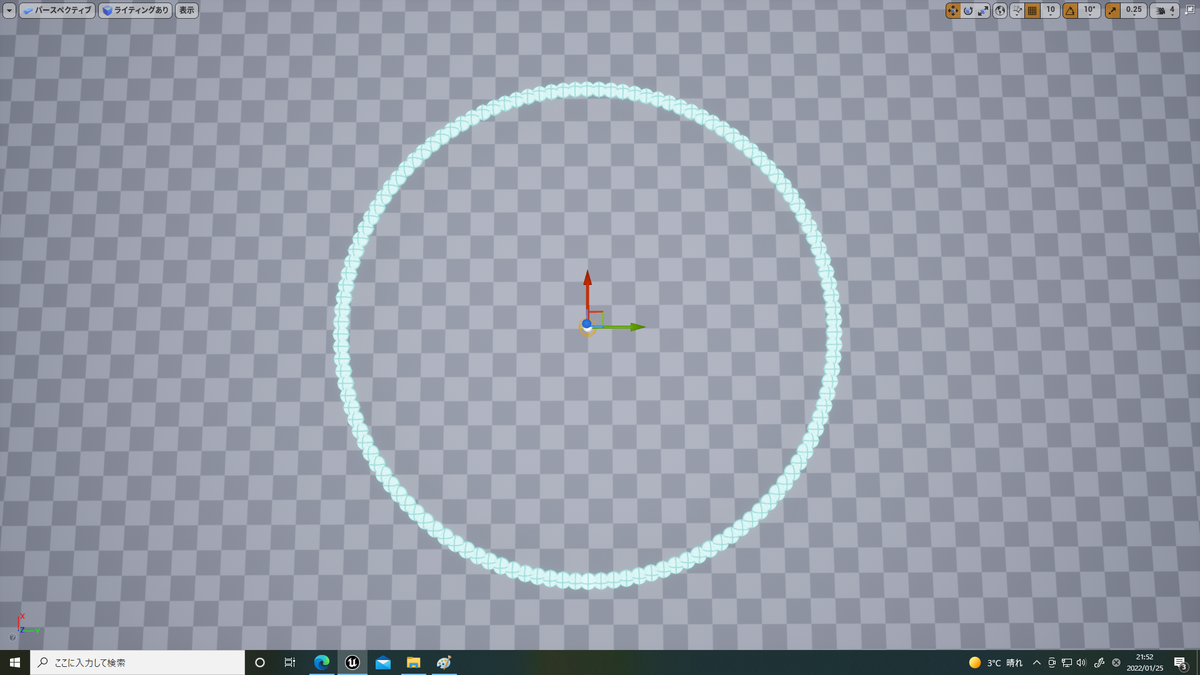
「BP_EQSTesingPawn」の周囲に、サークル状(円状)にアイテムが生成されていますね。

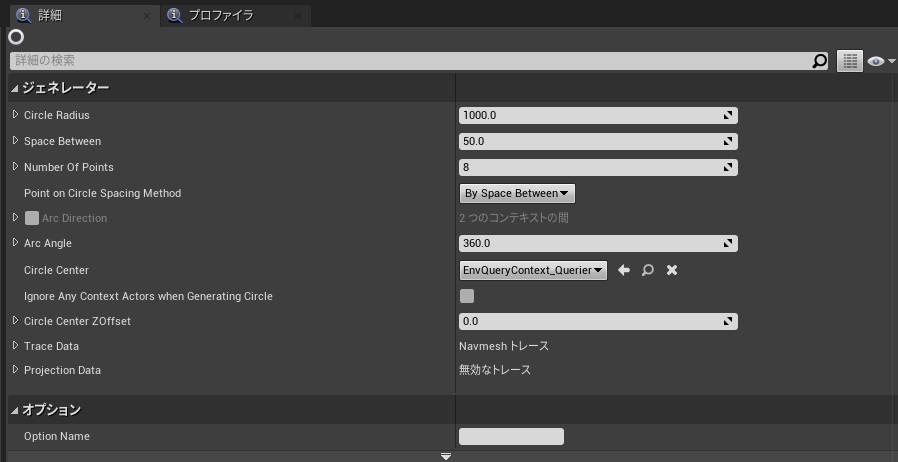
Points:Circleの機能
ここからは、Points:Circleの機能について説明します。
(ちょくちょくわからず省いてるところもありますが、ご容赦を・・・)

CircleRadius
サークルの半径。
値が大きいほどサークルが大きく
値が小さいほど、サークルが小さくなる。


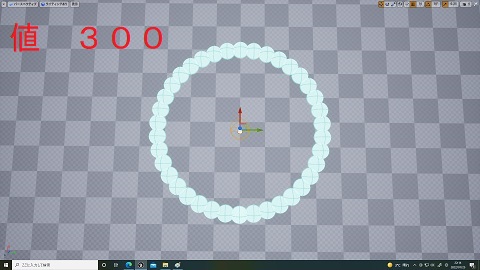
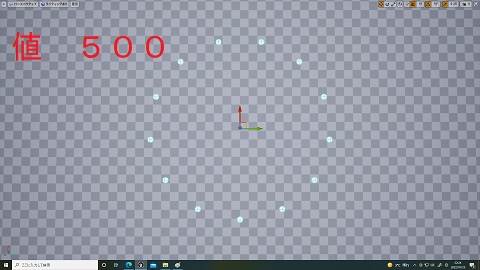
SpaceBetween
アイテムとアイテムの間隔。
値が大きいほど、間隔が大きく
値が小さいほど、間隔が小さくなる。


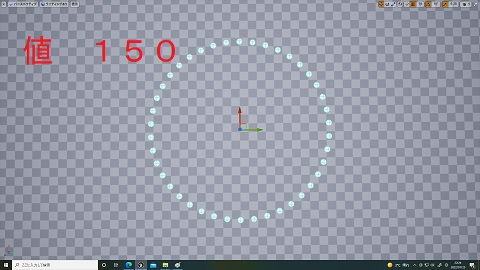
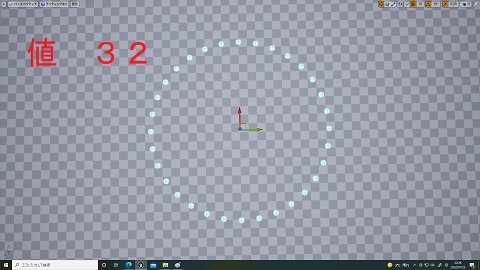
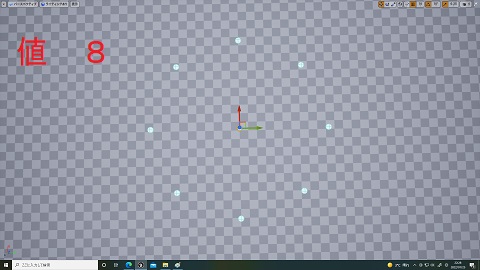
NumberOfPoints
アイテムの生成数。
値が大きいほど、アイテムの生成数が増え
値が小さいほど、アイテムの生成数が減る。


PointOnCircleSpcingMethod
アイテムの配置方法の選択
BySpaceBetween・・・SpaceBetweenの値を使用する。
ByNumberOfPoints・・・NumberOfPointsの値を使用する。

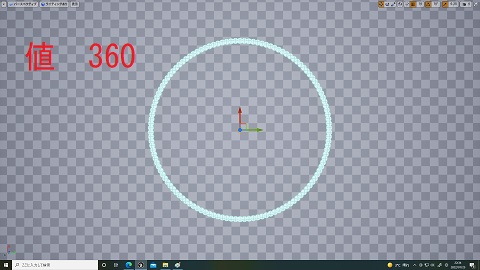
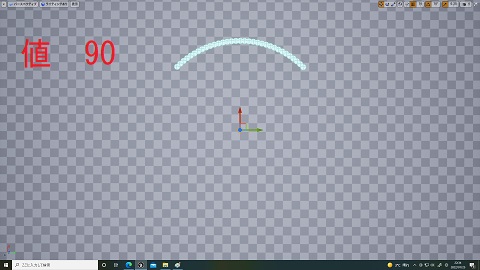
ArcAngle
アイテムの生成角度
0~360の値で設定可能。


CircleCenter
円の中心となるアクターを選択可能。
例)プレイヤーを中心にしたい場合
「EnvQueryContext_BlueprintBase」を作成。

「BP_PlayerContext」と命名。

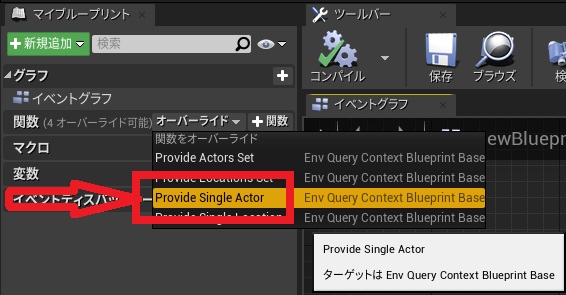
関数のオーバーライドから
「ProvideSingleActor」を選択。

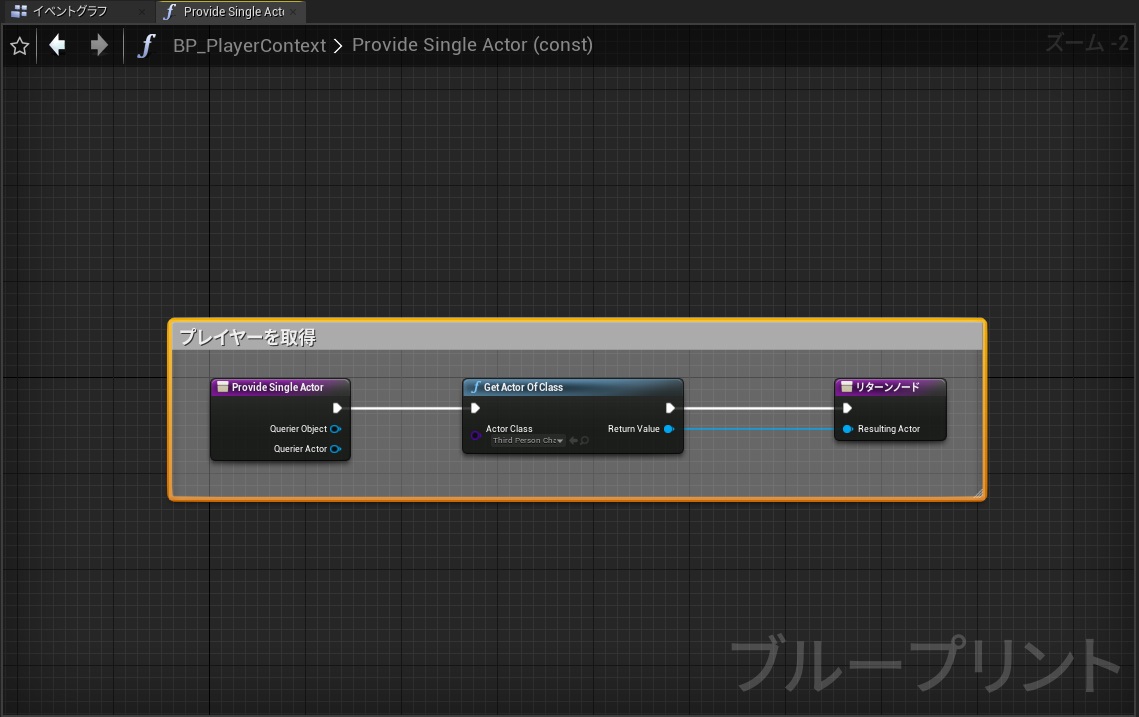
「ProvideSingleActor」の中身は以下のように。
GetActorOfCalssでプレイヤー(ThirdPersonCharacter)を取得しています。

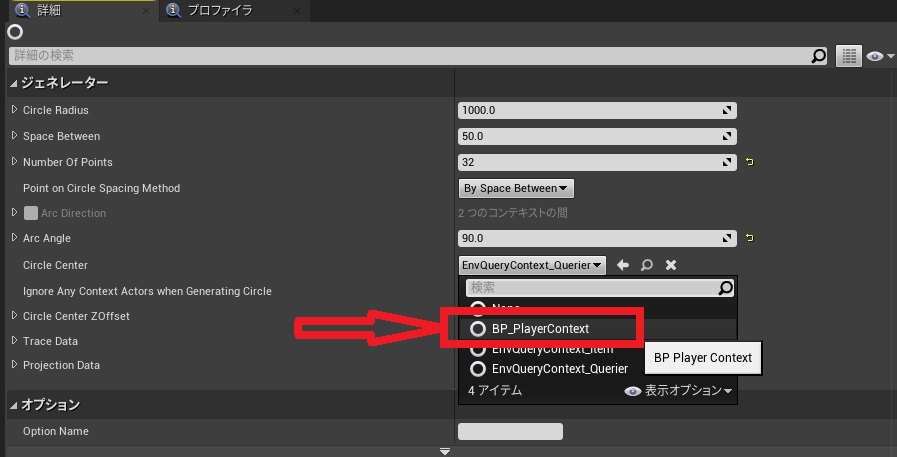
CircleCenterを「BP_PlayerContext」にします。

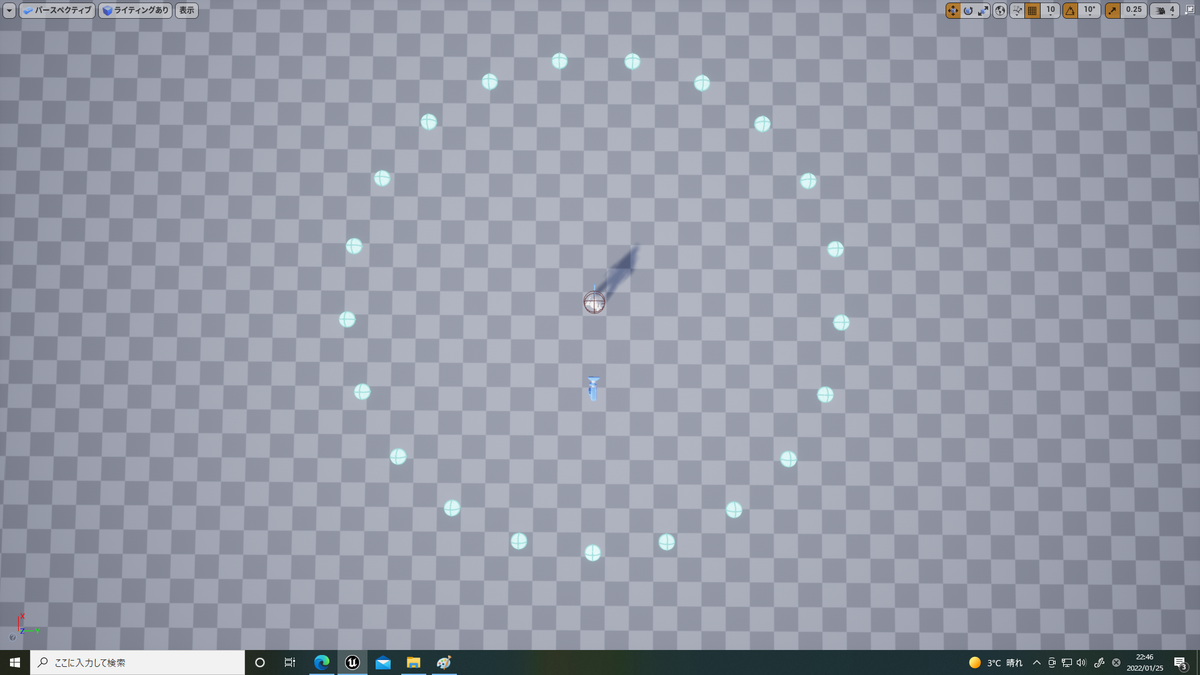
プレイヤー(ThirdPersonCharacter)を中心にアイテムがサークル状に配置されます。

CircleCenterZOffset
アイテムの高さ。
値が大きいほど、アイテムの位置が高く
値が小さいほど、アイテムの位置が低くなります。


とりあえずわかるのはここまでです。
それではまた^^ノシ
