SetTimerByEvent・SetTimerByFunctionNameとは??
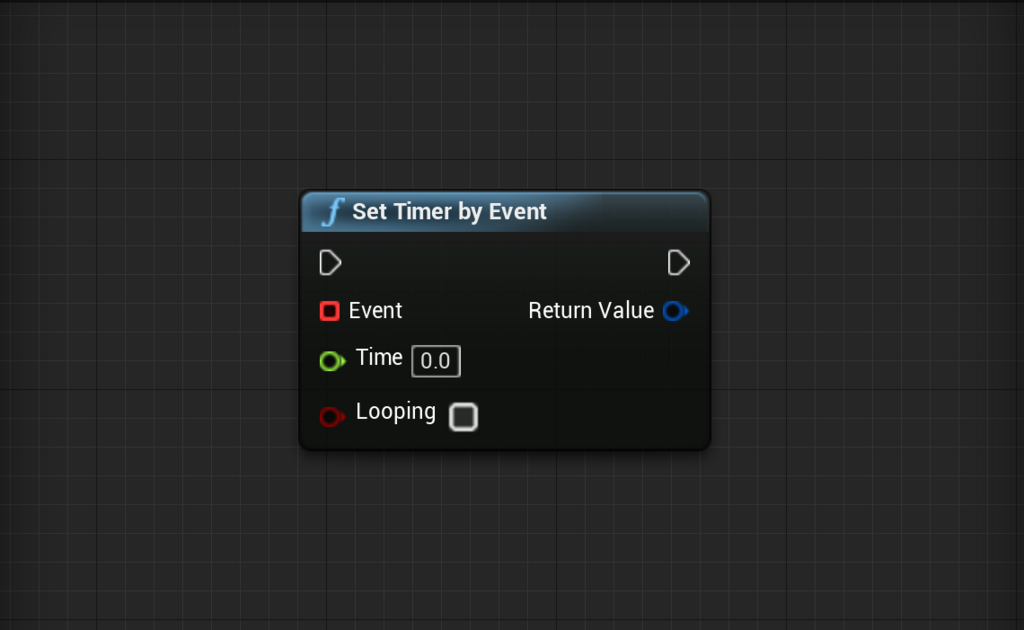
~SetTimerByEvent~

「Time」に入れた秒数後に、「Event」に繋がってるカスタムイベントを実行する。
Delayのような感じ。
「Looping」で、「Time」に入れた秒数後、Timerをリセットして再度カウントダウンを始める。
~使用例~

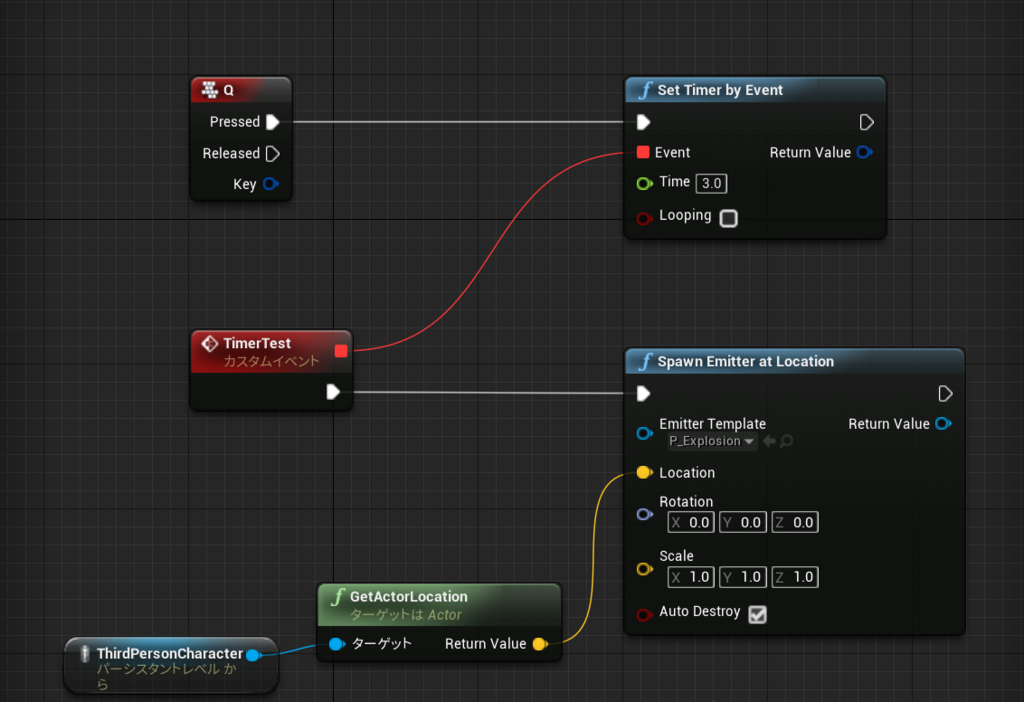
Qキー押す。
↓
SetTimerByEventが実行され、「Time」に入れた秒数分カウントダウンを開始。(画像だと「3.0」と入れたので、3秒間のカウントダウンとなる)
↓
3秒後、作成したカスタムイベント「TimerTest」に処理が走り、カスタムイベントに繋がってる処理(画像だと「SpawnEmitteratLocation」)が実行される。
サードパーソンキャラの位置に、爆発エフェクトを出すようにしてある。
実際にやってみると・・・
こんなかんじになるはずだ(適当)
Loopingにチェックを入れると・・・
3秒おきにエフェクトが出ているのが分かる。
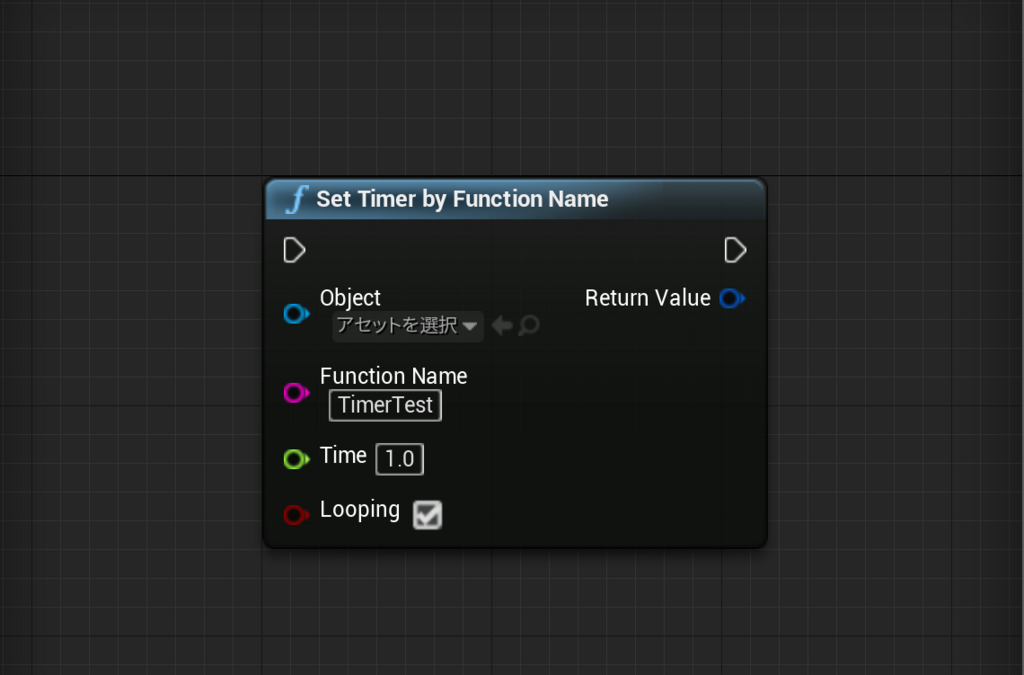
~SetTimerByFunctionName~

SetTimerByEventと違うのは、
実行するカスタムイベント名を指定できる事。
SetTimerByEventは直接ピンで繋げていたが、SetTimerByFunctionNameは「FunctionName」に実行させたいカスタムイベント名を入れる事が可能。
あとはSetTimerByEventと同じ。
Timeに入れた秒数分カウントダウン開始。
Loopingはカウントダウンをループさせるかどうか。
Object??わかんネ(マジすいません・・・)

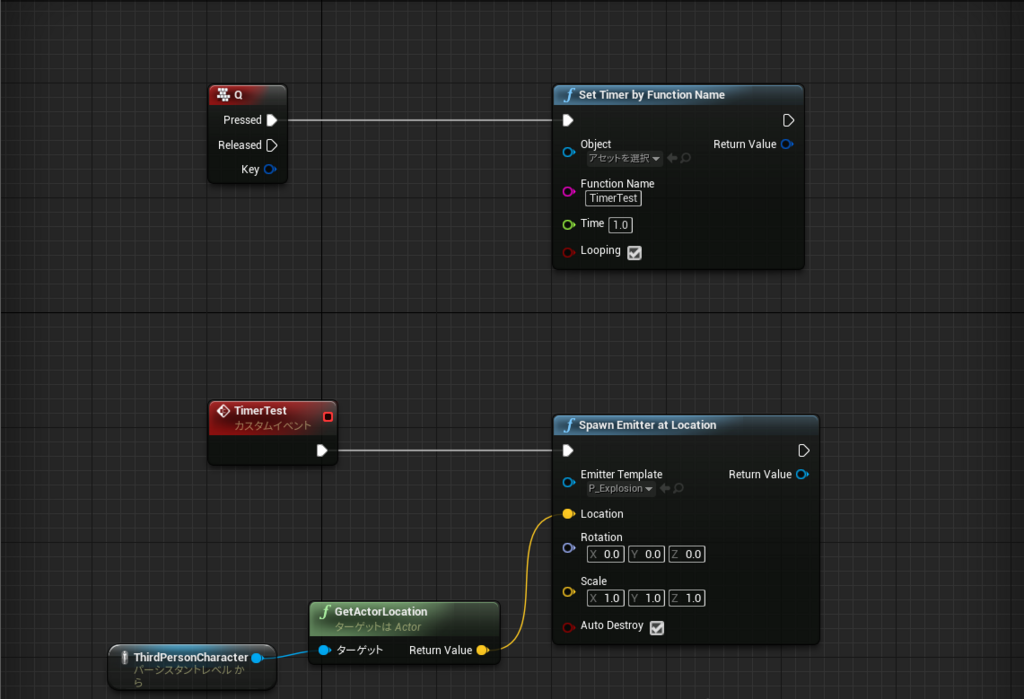
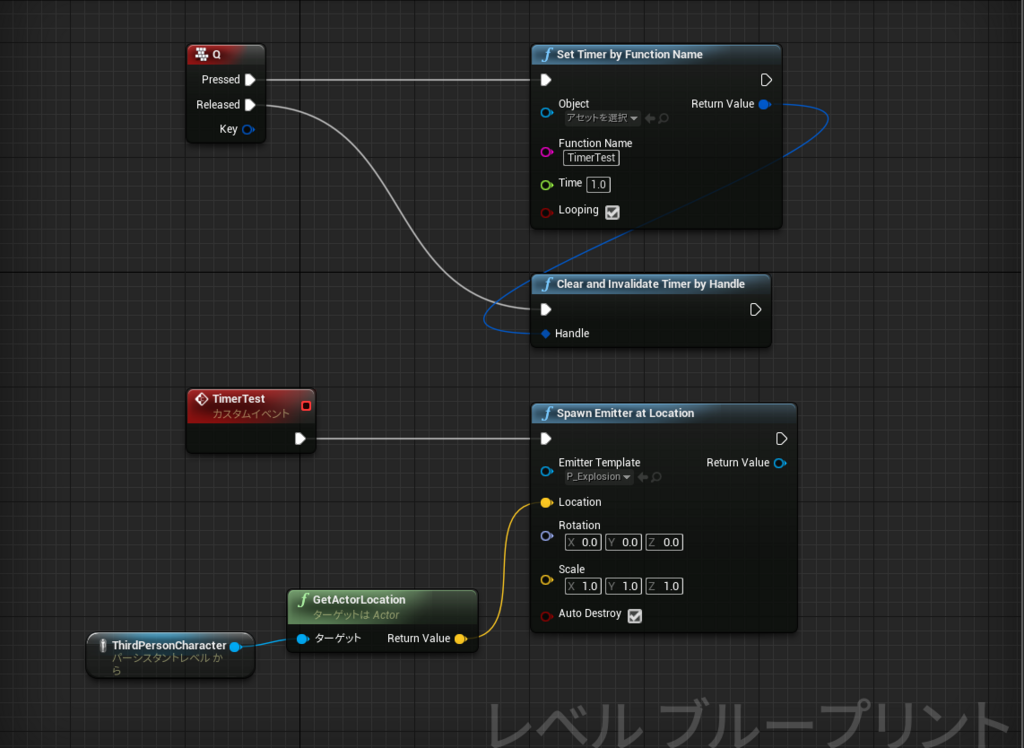
先程とほぼ同じ処理。
キャラの位置でエフェクトを出す。
「1秒」おきに何度もエフェクトを出すようにしてある。
「FunctionName」には実行させたいカスタムイベント名を入力。
しっかり「1秒」おきにエフェクトが出てるのが分かる。
~カウントダウンの止め方~
さて、SetTimerByEventとSetTimerByFunctionNameの機能は分かったが、
もしかしたら「途中でカウントダウンを止めたい!」という時があるかもしれない。
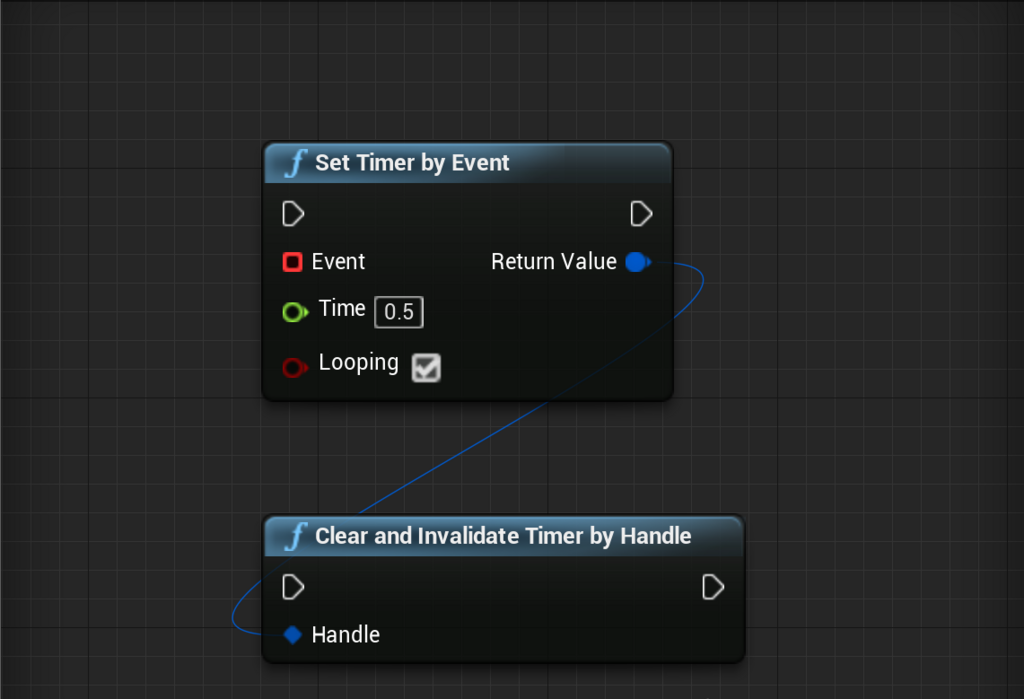
止めるときはこれを使う。

「ClearandInvalidateTimerbyHandle」だ。
~使用例~

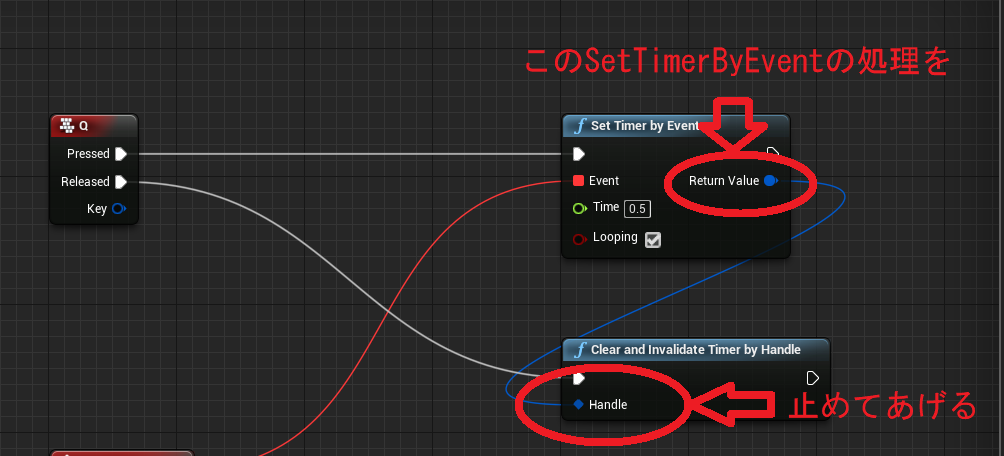
「0.5秒」おきに繰り返しカスタムイベントの処理を実行。
Qキー押した時、SetTimerByEventを実行し、カウントダウンを開始。
Qキー放した時に、実行されてるSetTimerByEventのカウントダウンを停止。
ClearandInvalidateTimerbyHandleの「Handle」に、停止させたいSetTimerByEventの値を繋ぐ。

途中でしっかり処理が止まってるはずだ。
実際にやってみよう。
もちろんSetTimerByFunctionNameでも同じことができるぞ。

~小ネタ~
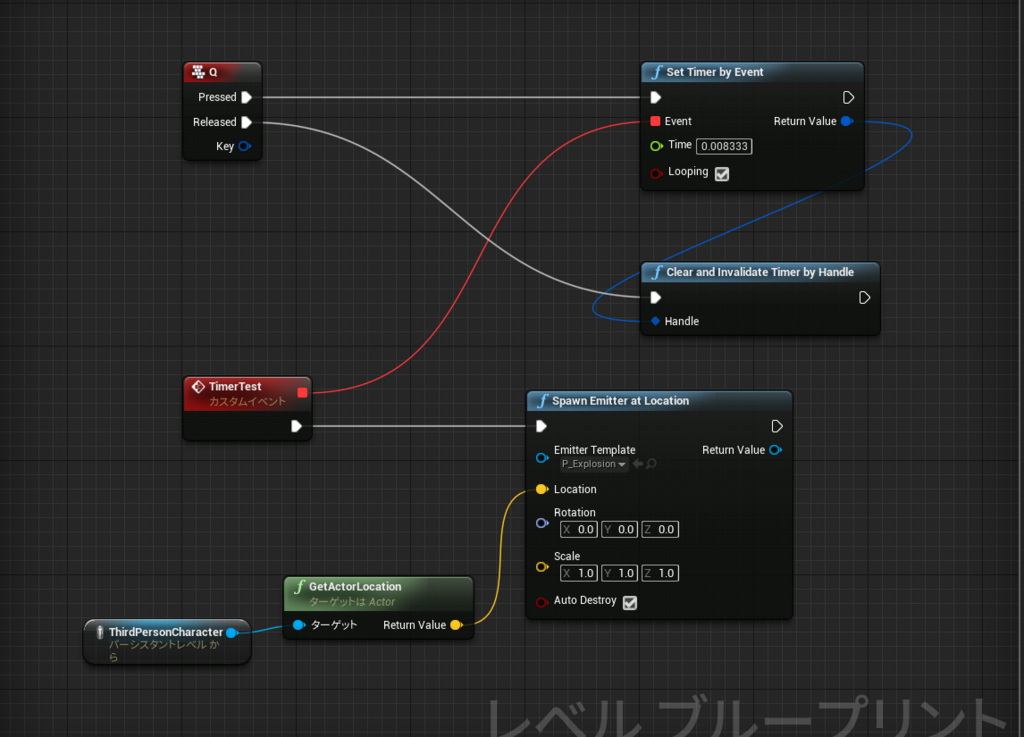
SetTimerByEvent・SetTimerByFunctionNameを使って、EventTickとほぼ同じ動作をさせることが可能だ。

Timeに「0.008333」を入れてやれば、ほぼEventTickと同じ動作が可能だ。
非常に目に痛い動画だが、EventTickとほぼ同等の動作と言える。
これで、SetTimerByEventとSetTimerByFunctionNameの機能と、ちょっとした小ネタを知ることが出来た!
それではまた!^^ノシ